You can not select more than 25 topics
Topics must start with a letter or number, can include dashes ('-') and can be up to 35 characters long.
LSTPopView 简易的iOS万能弹框




如果觉得好用,请给我一个小星星吧!
前言
- 在每个项目中,弹框的需求都有,而且各种各样,花里胡哨, 很是烦恼. LSTPopView的出现,可以让我们更专注弹框页面的布局.省心省力! 提高开发效率!
- 欢迎coder们发现问题或者提供更好的idea,一起努力完善
博客地址
特性
- 提供丰富的api,高度自定义弹框,简单入手使用
- 支持弹出动画,消失动画,主动动画等多重动画搭配
- 支持多弹框管理:编队,堆叠,优先级等
- 支持指定弹框父类,eg: UIWindow,self.view等
- 安全且内存占用小
- 自动规避键盘,防止被键盘遮挡
- 支持横竖屏切换
- 支持纯代码/xib页面
- 提供生命周期api,自定义动画控制
- 支持定时器,多定时器机制
- 支持多代理机制
- 支持二次封装,比如组件LSTHUD,LSTAlertView等
安装
版本更新历史点我
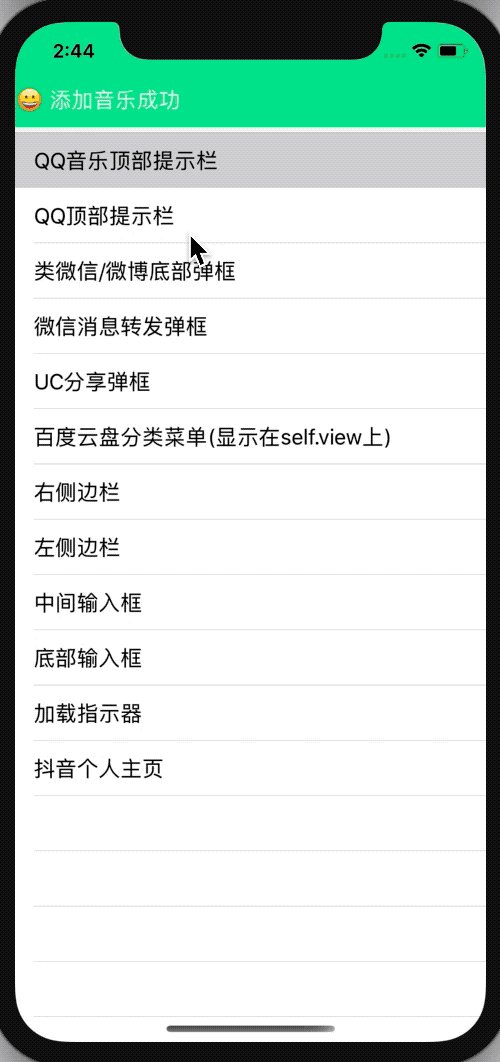
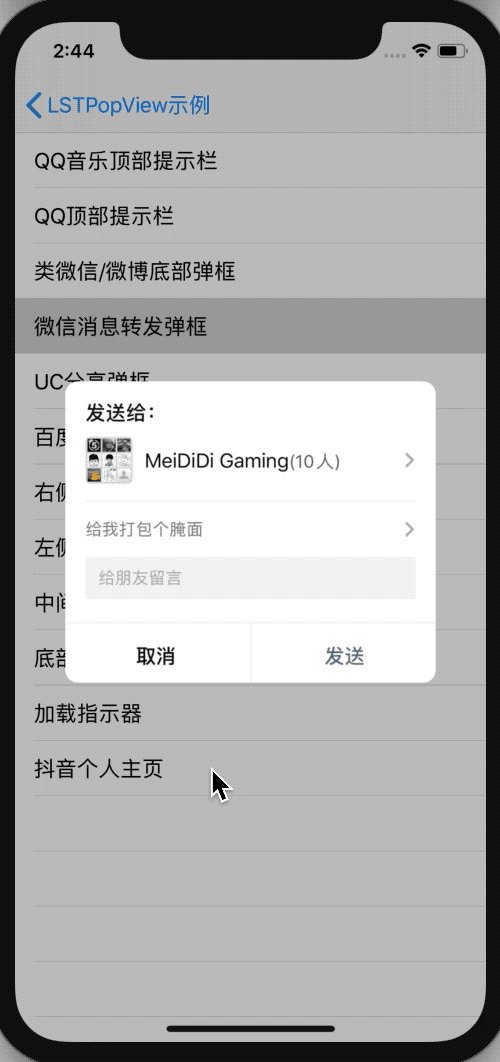
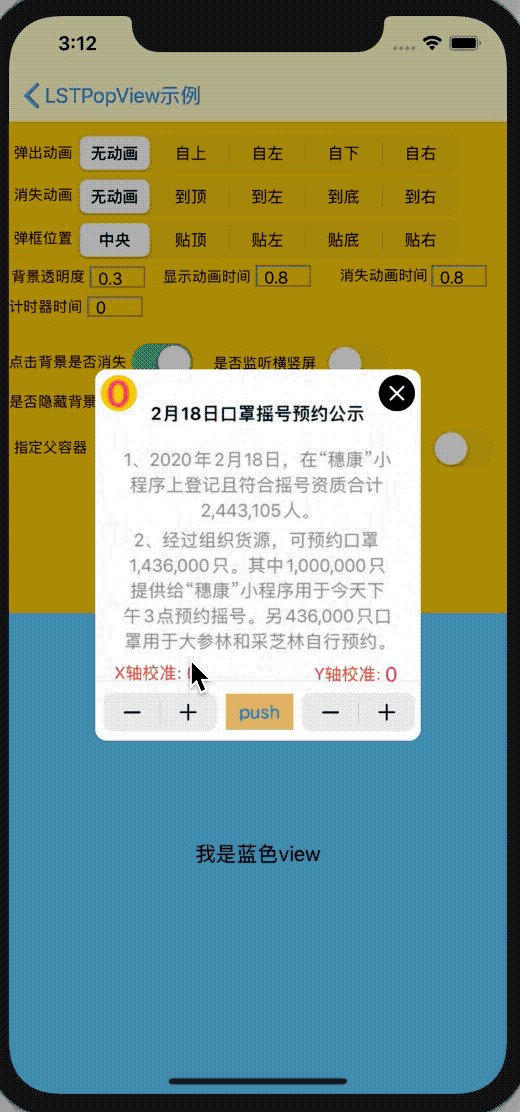
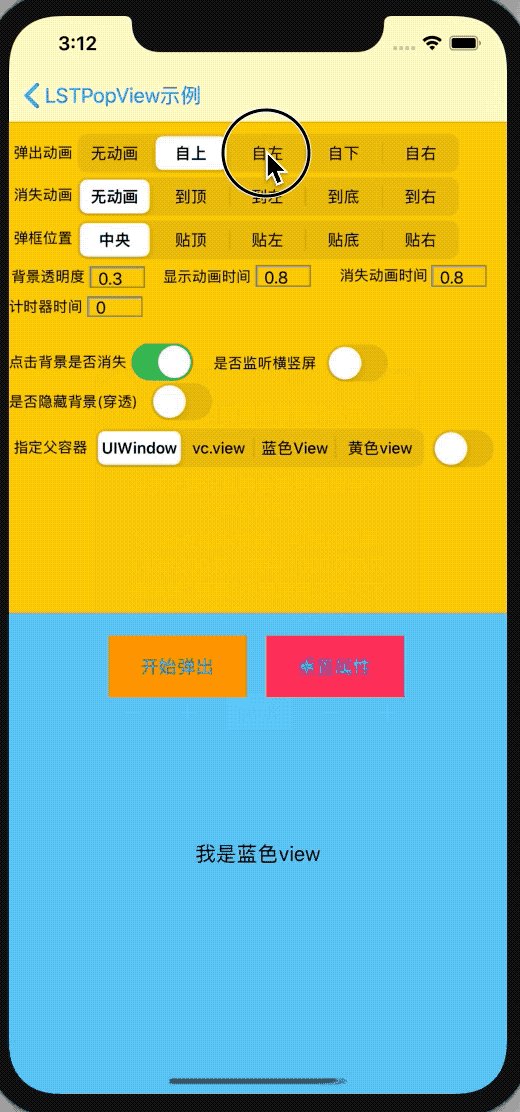
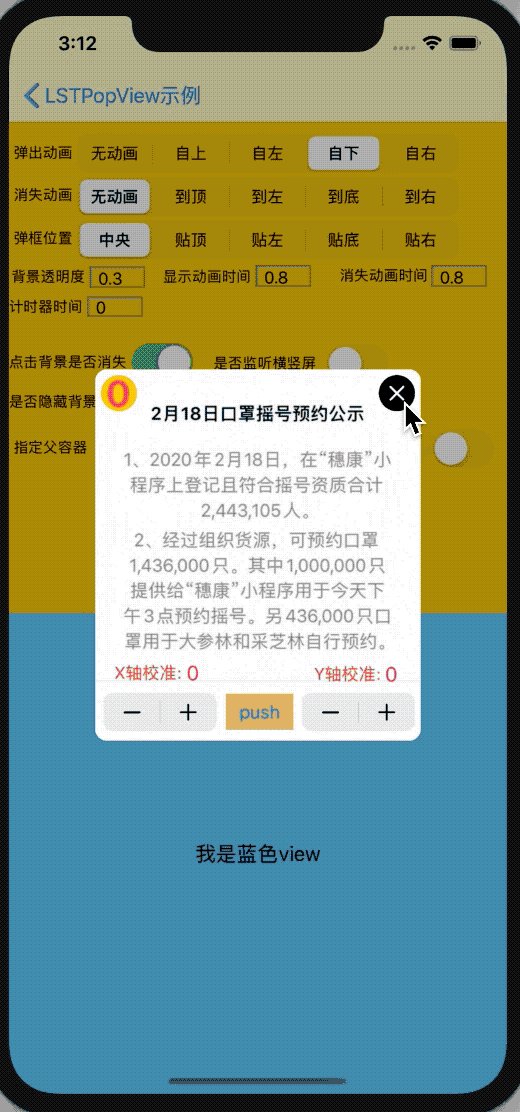
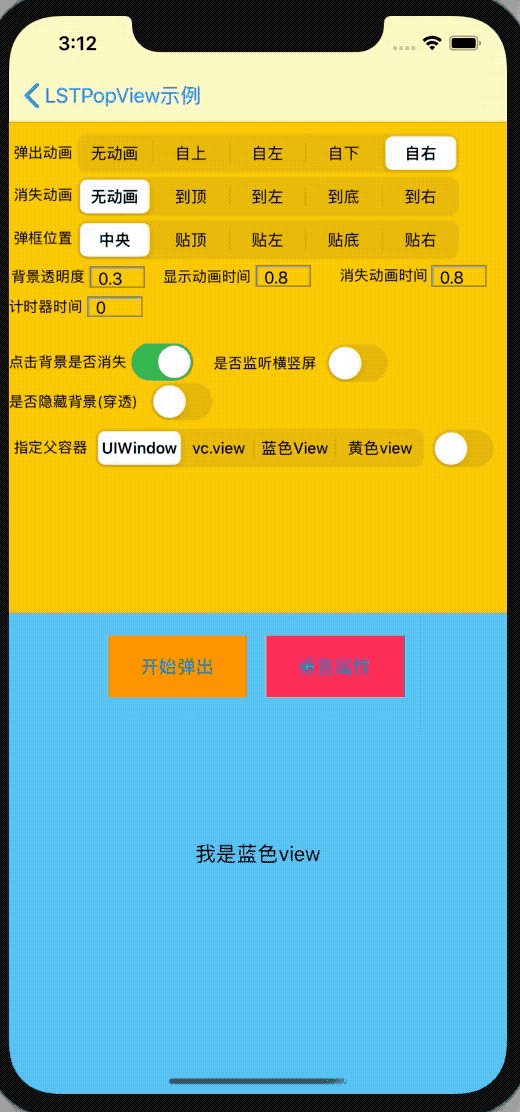
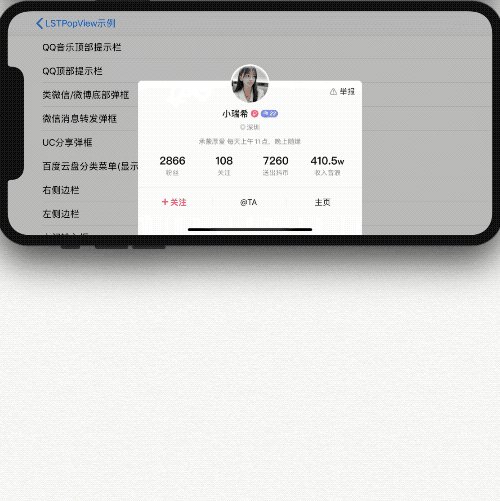
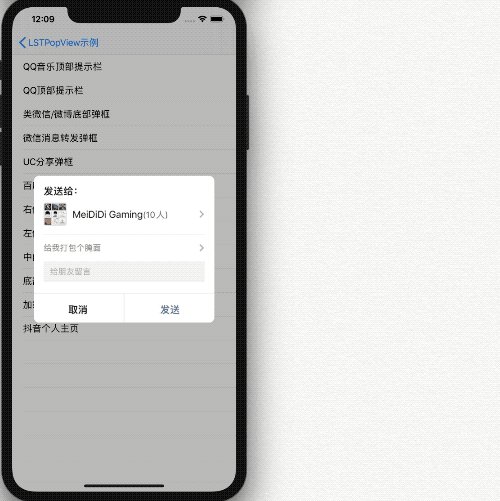
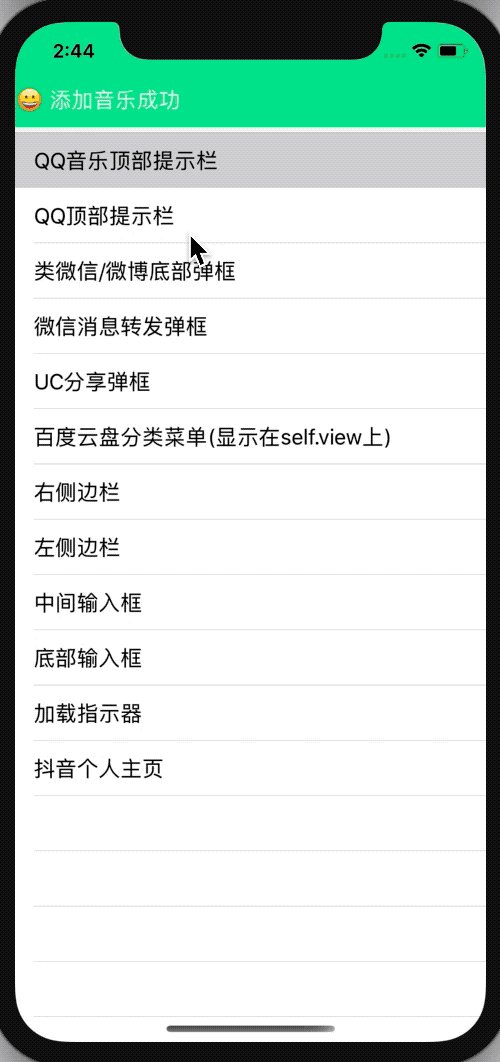
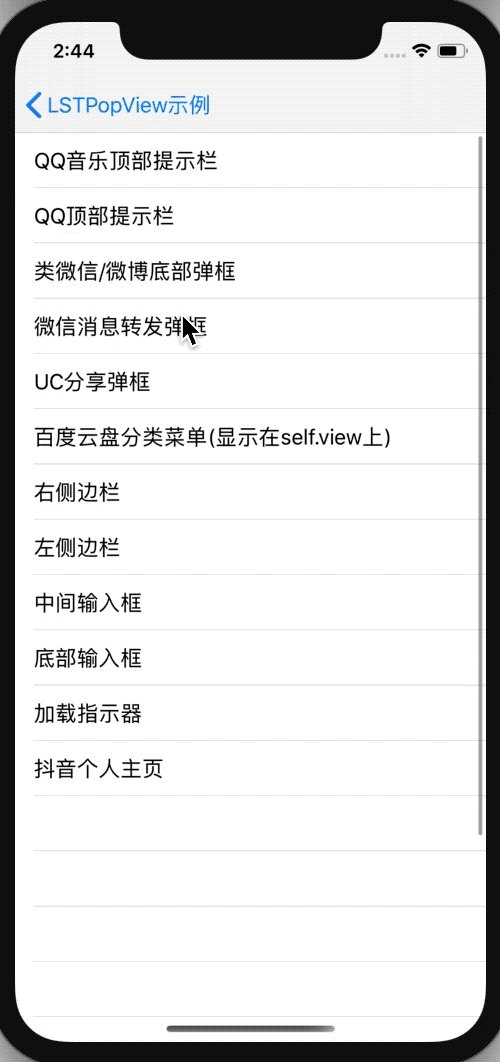
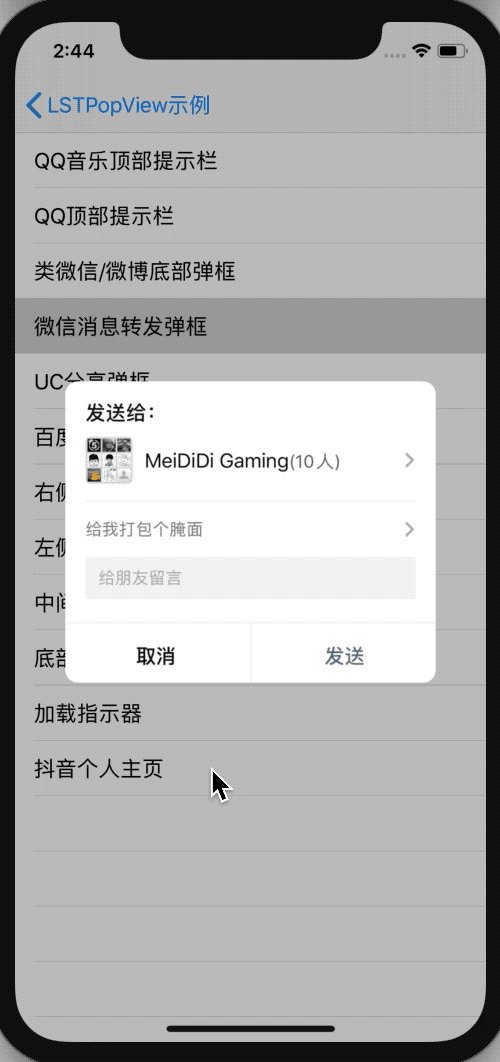
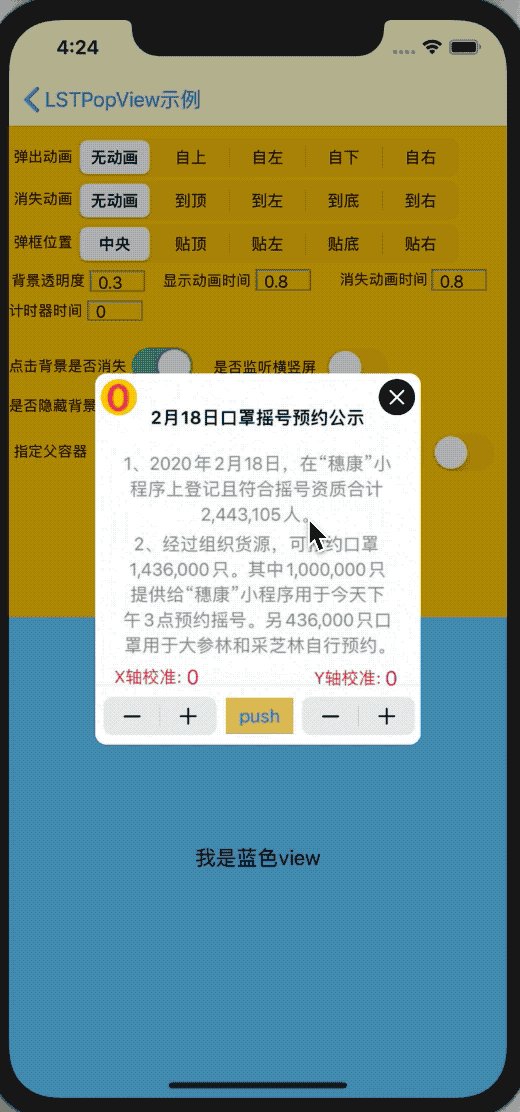
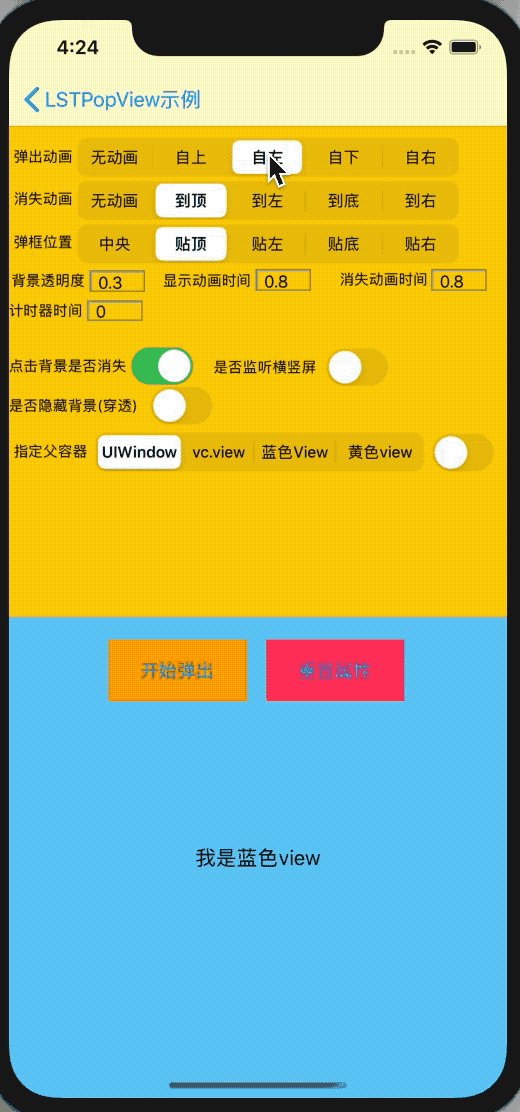
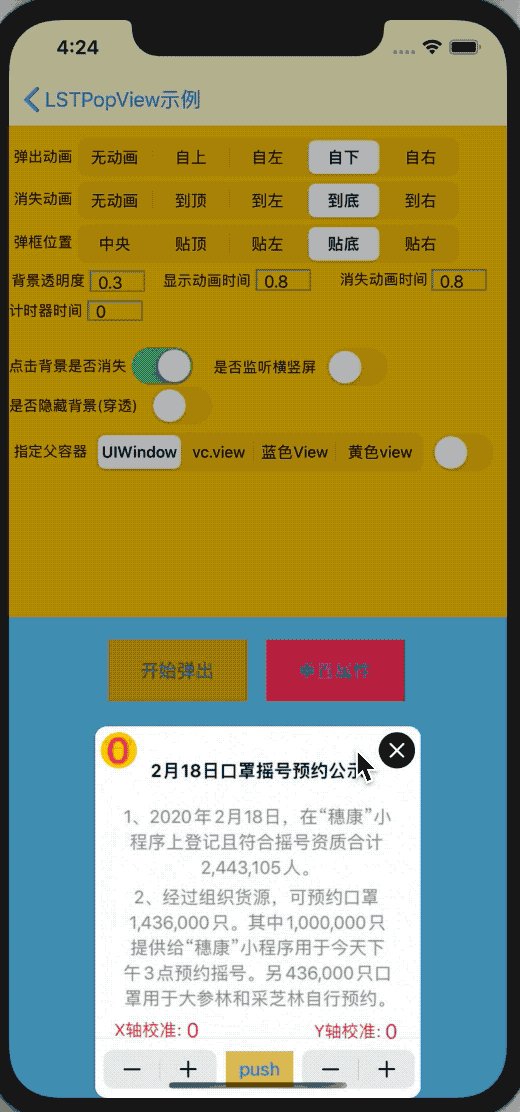
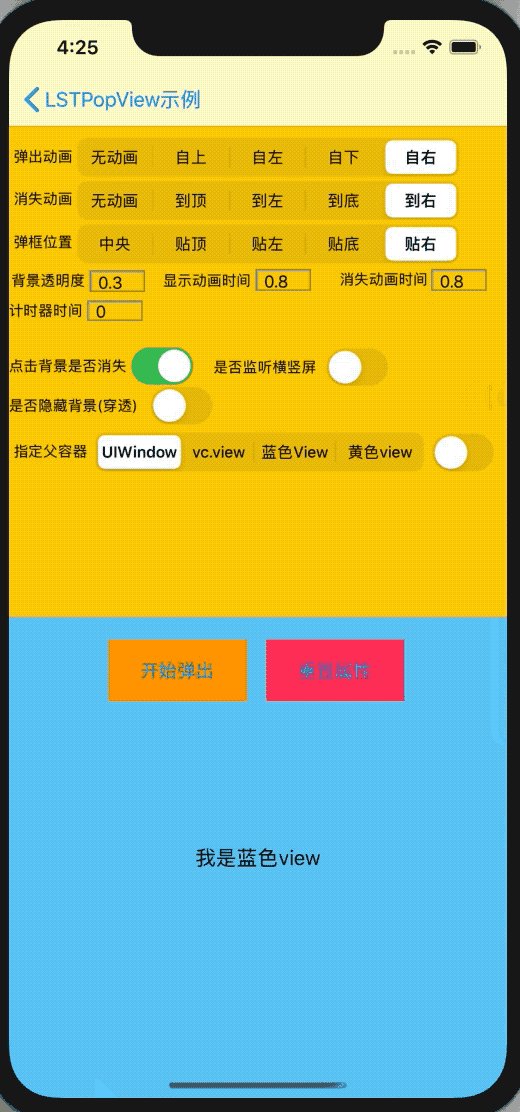
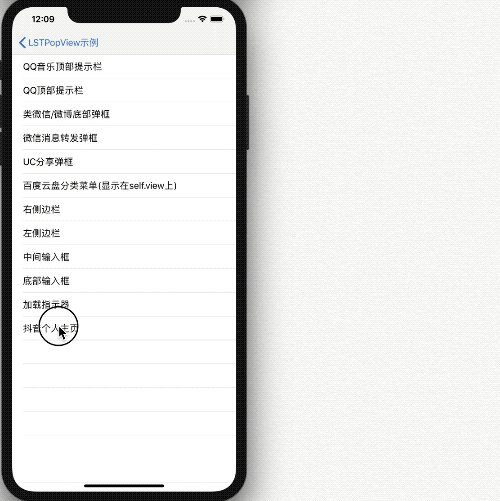
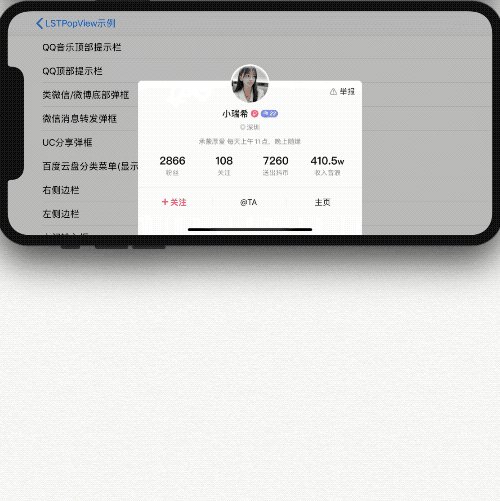
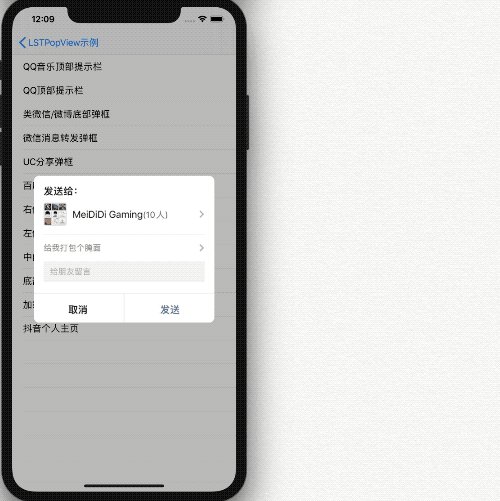
效果演示(gif图比较大,请耐心等待~)
QQ,微信,UC,微博
 |
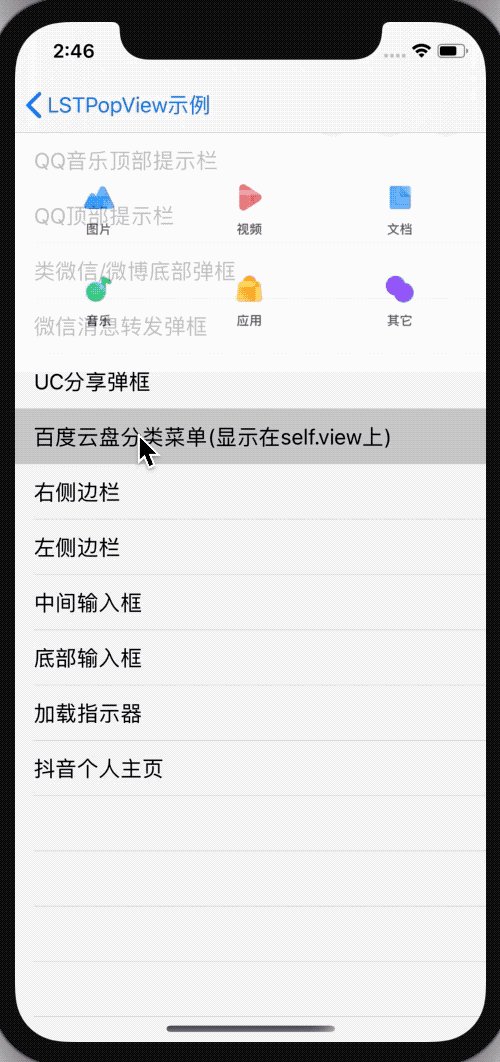
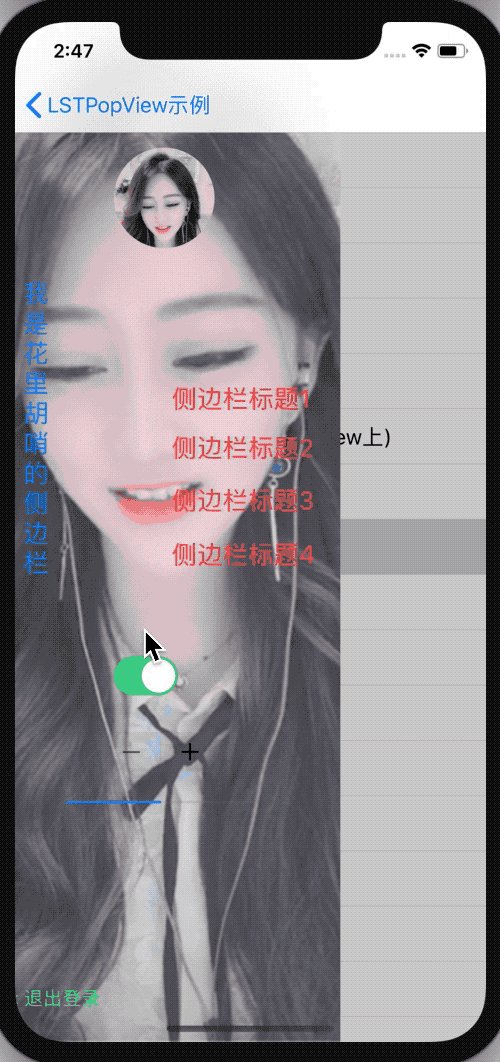
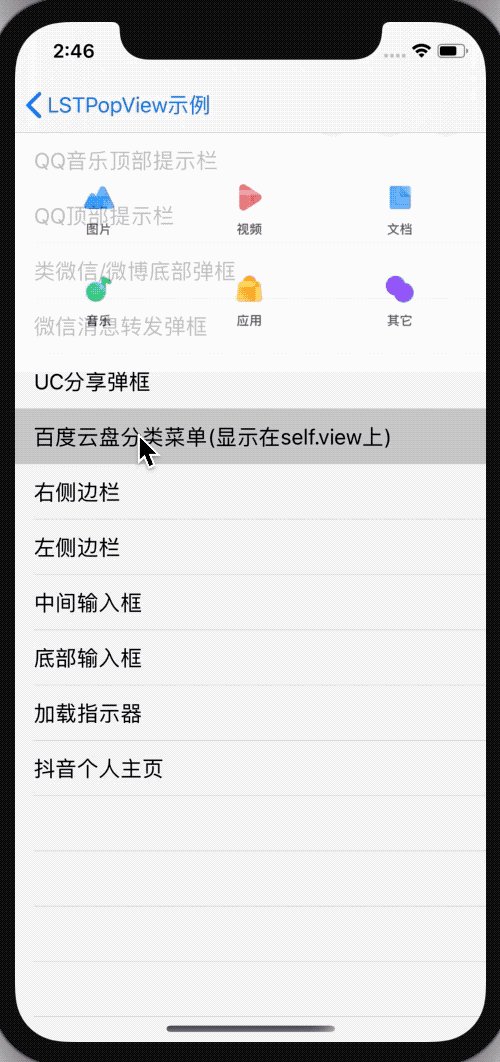
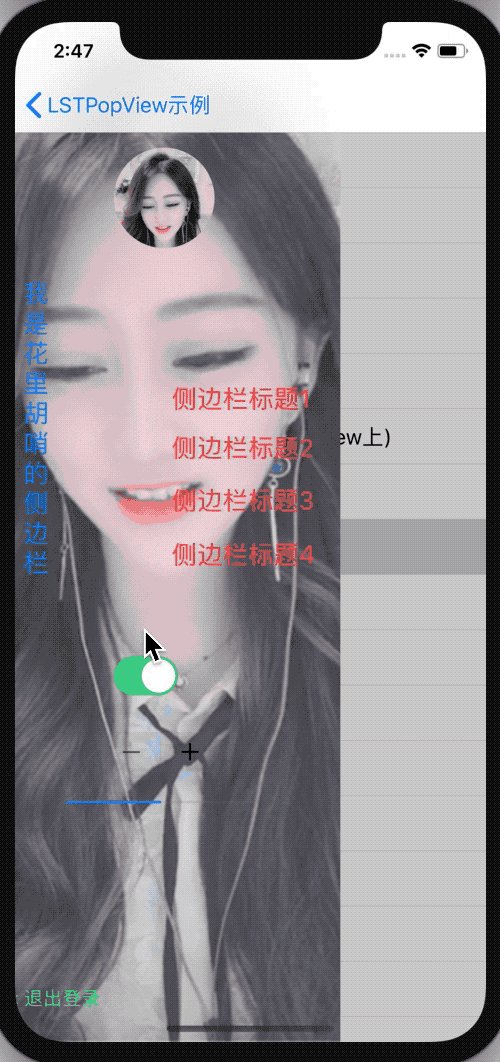
抖音,百度网盘,侧边栏,加载指示器
 |
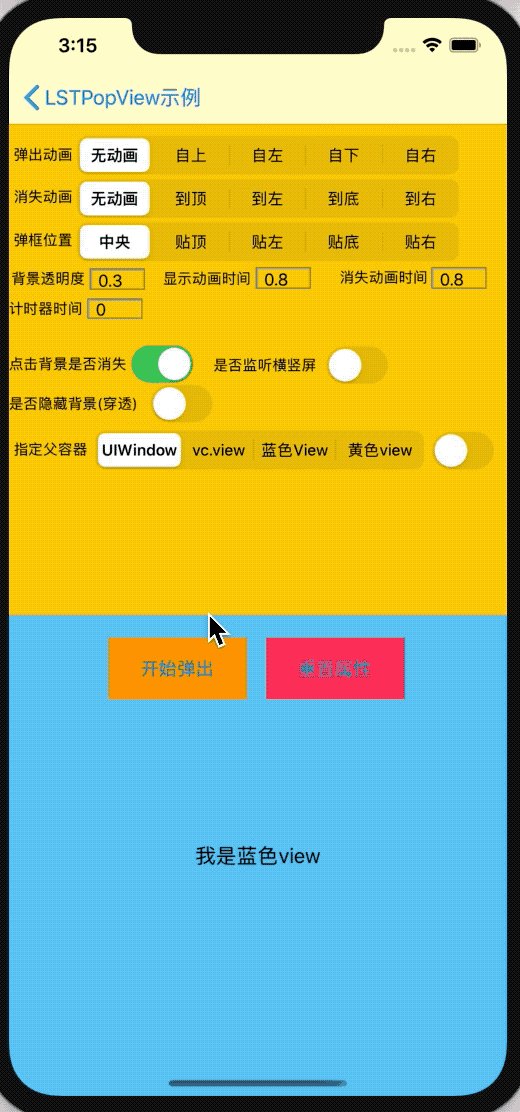
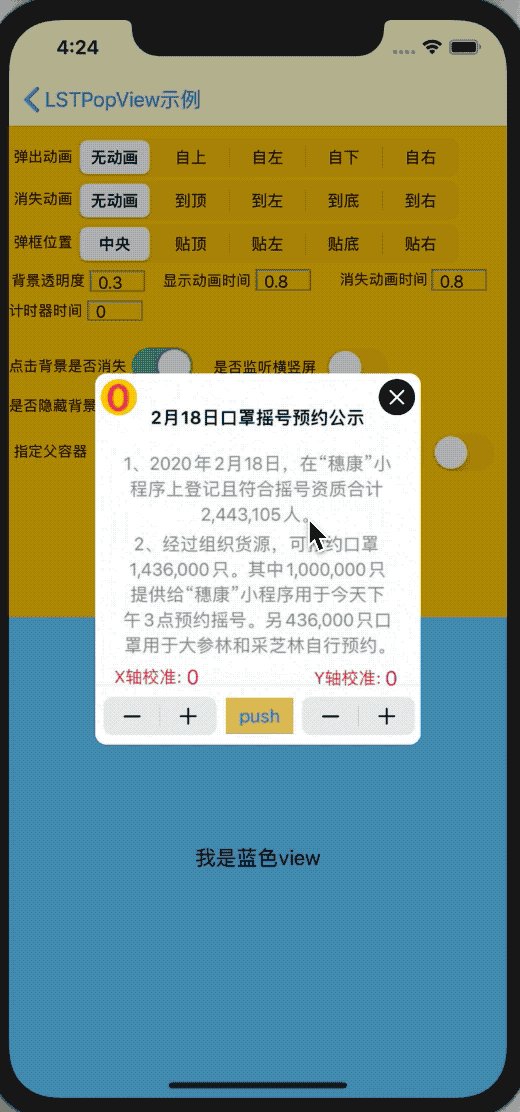
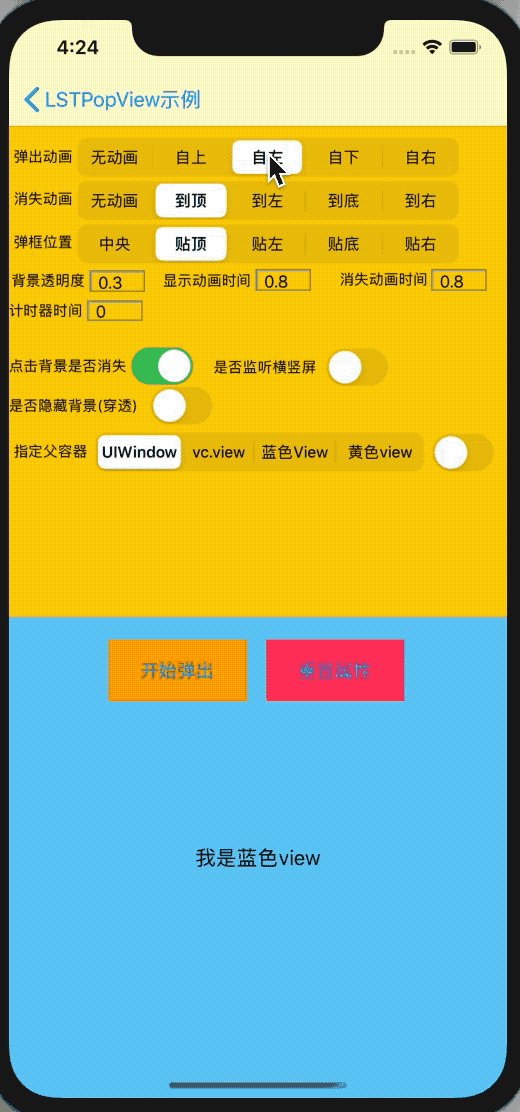
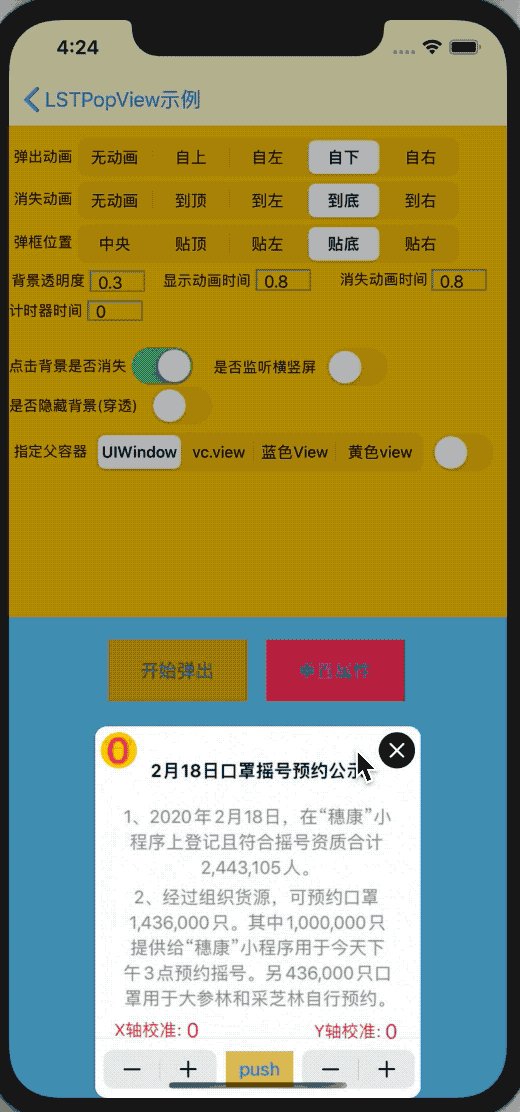
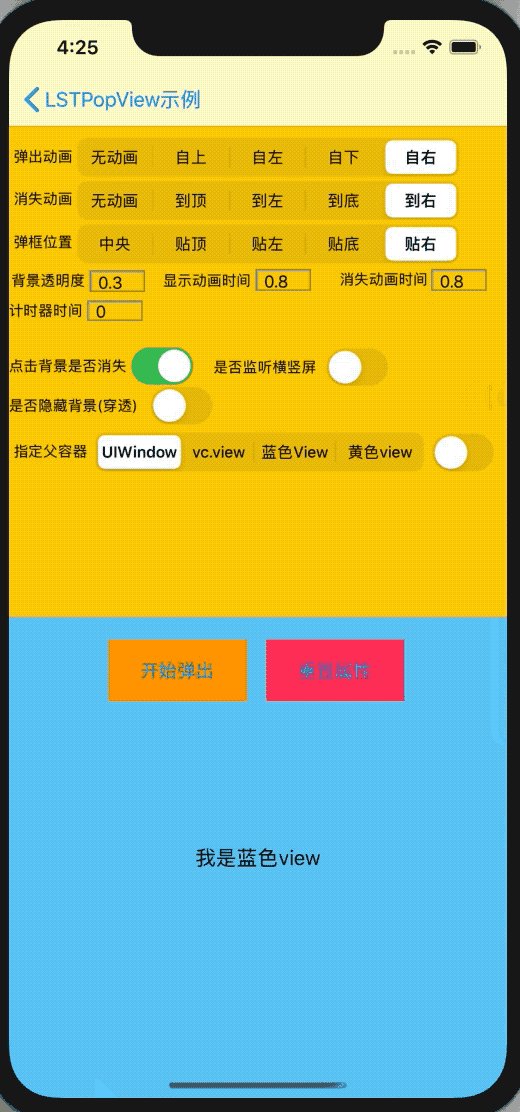
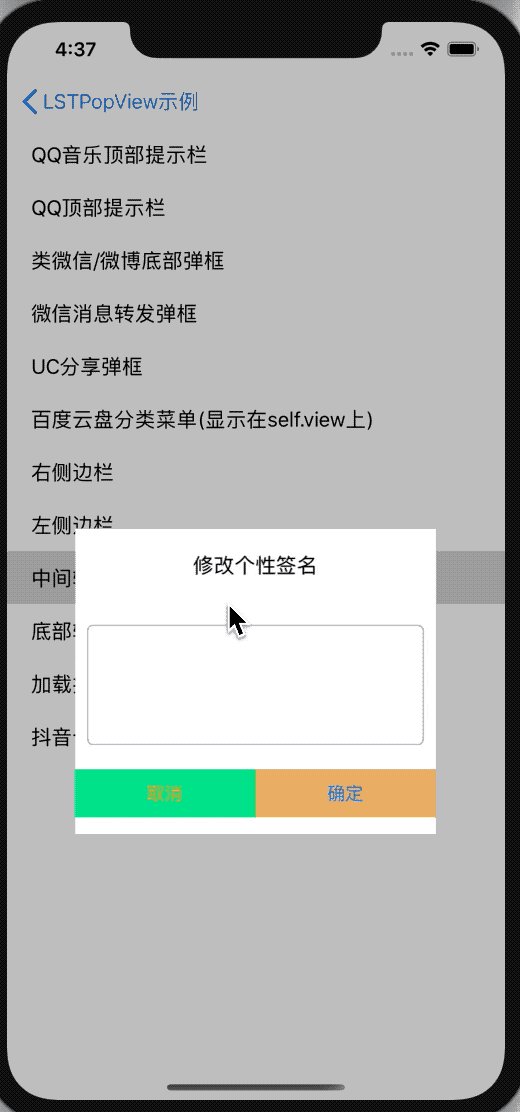
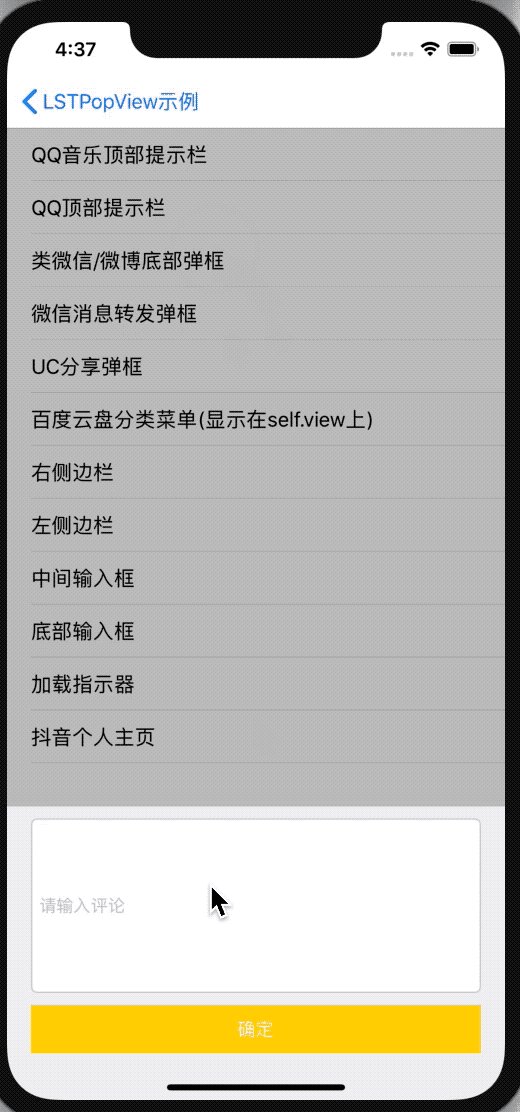
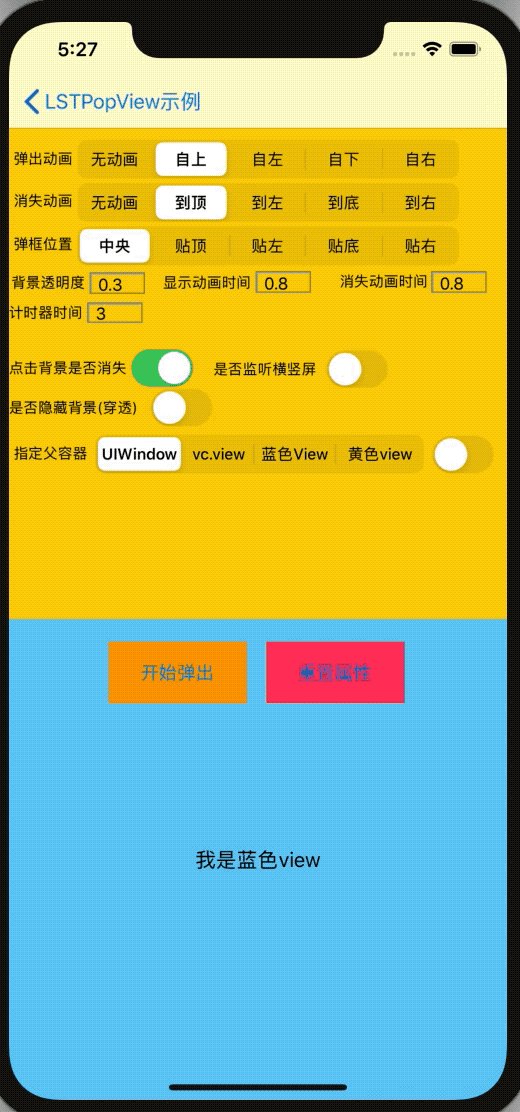
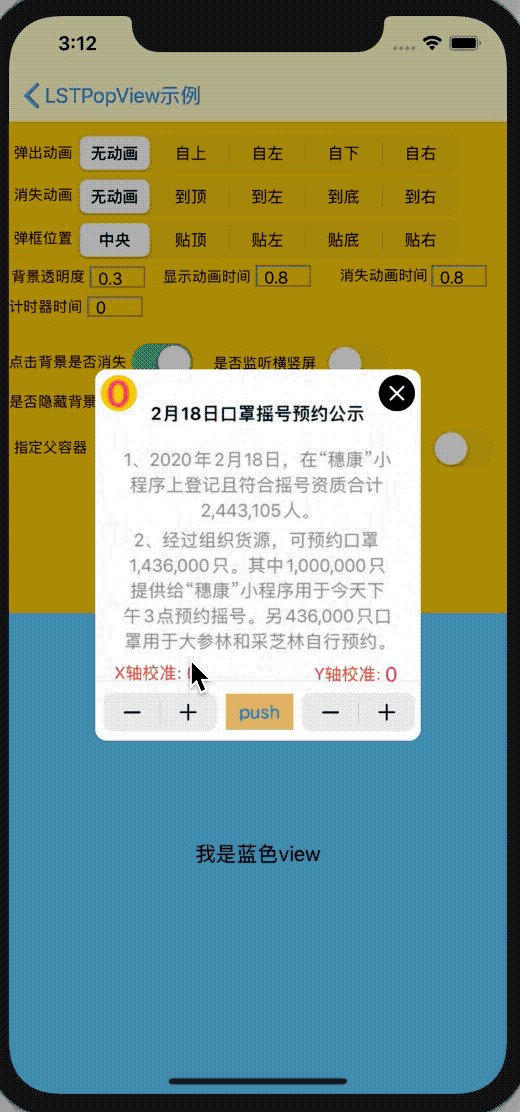
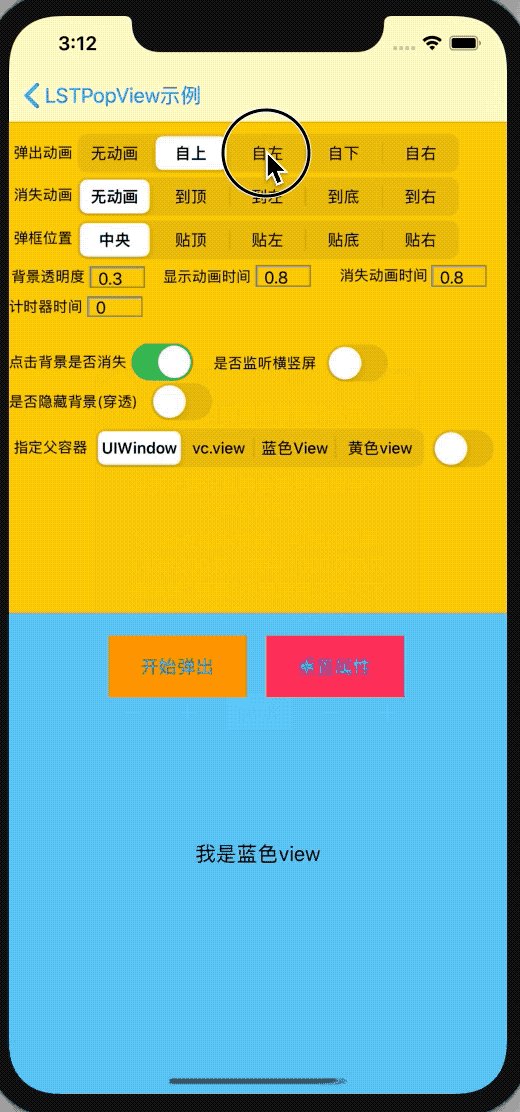
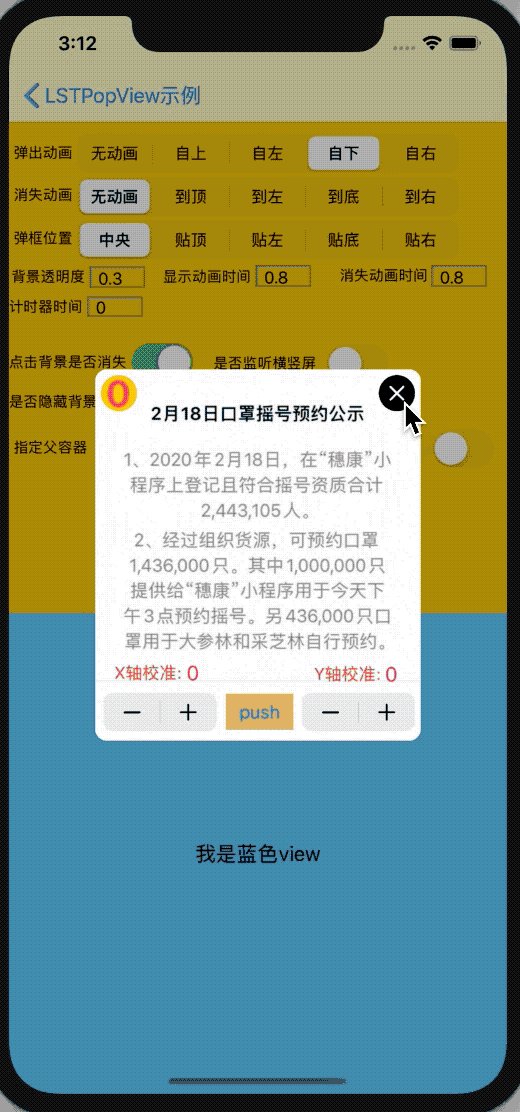
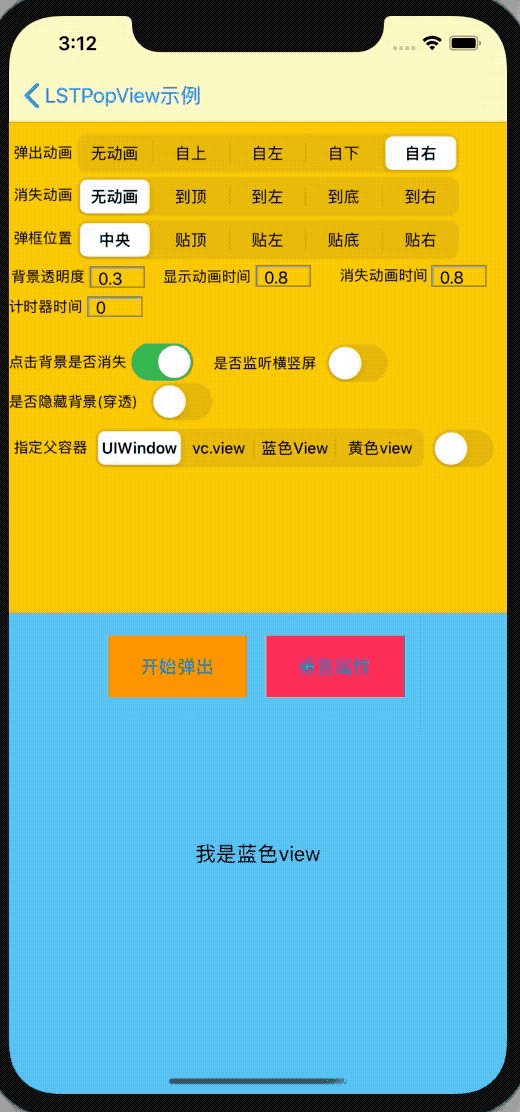
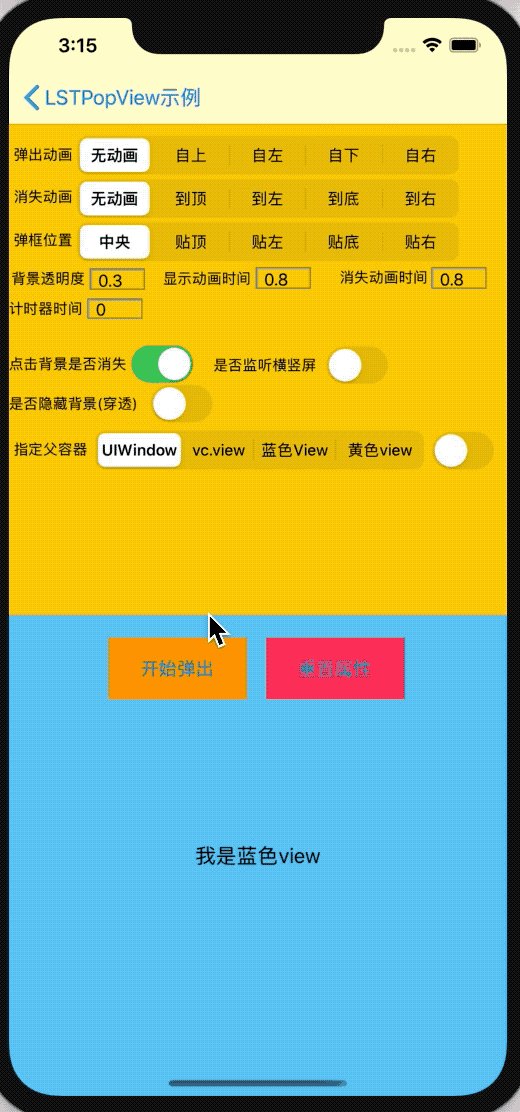
弹出动画,中间,自上,自左,自下,自左
 |
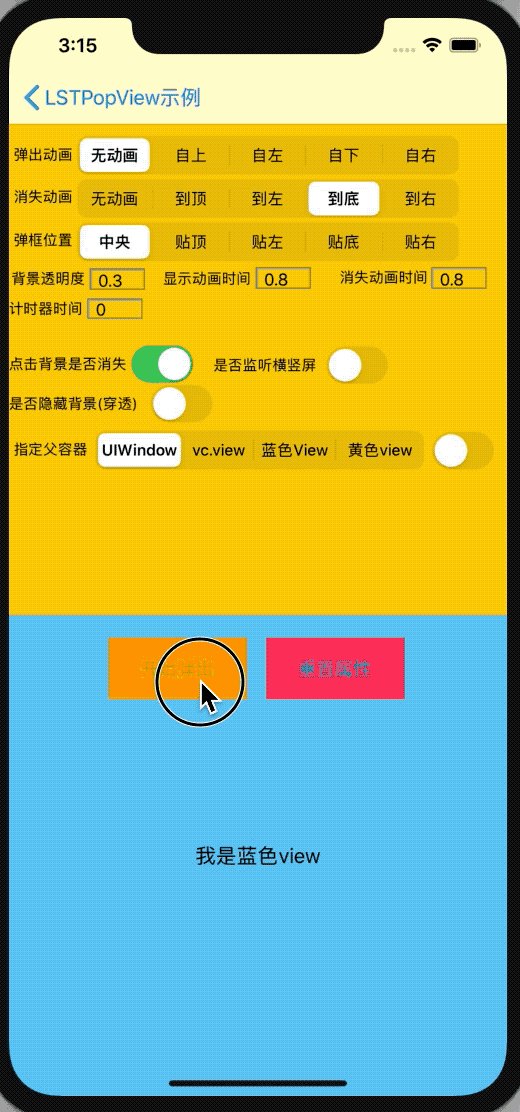
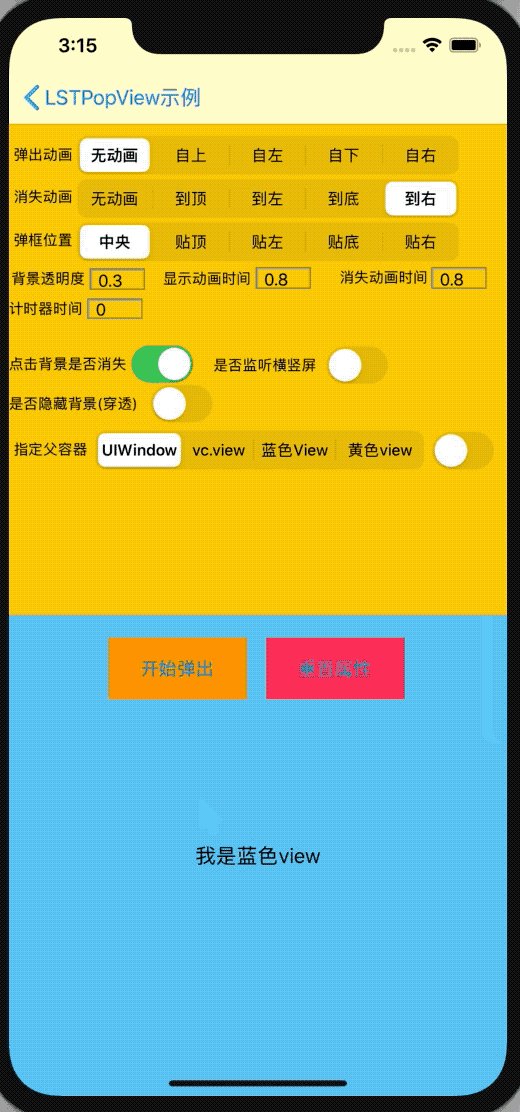
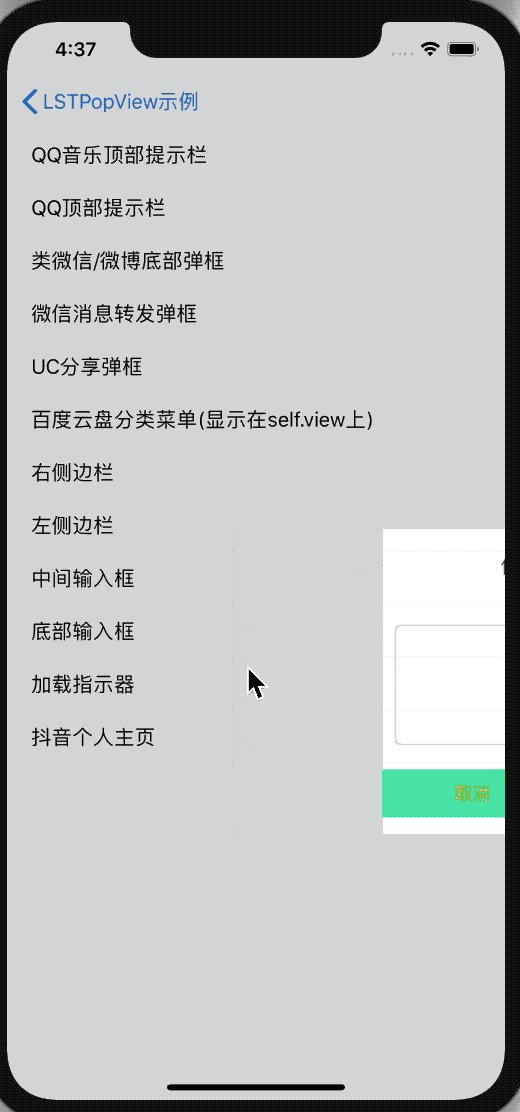
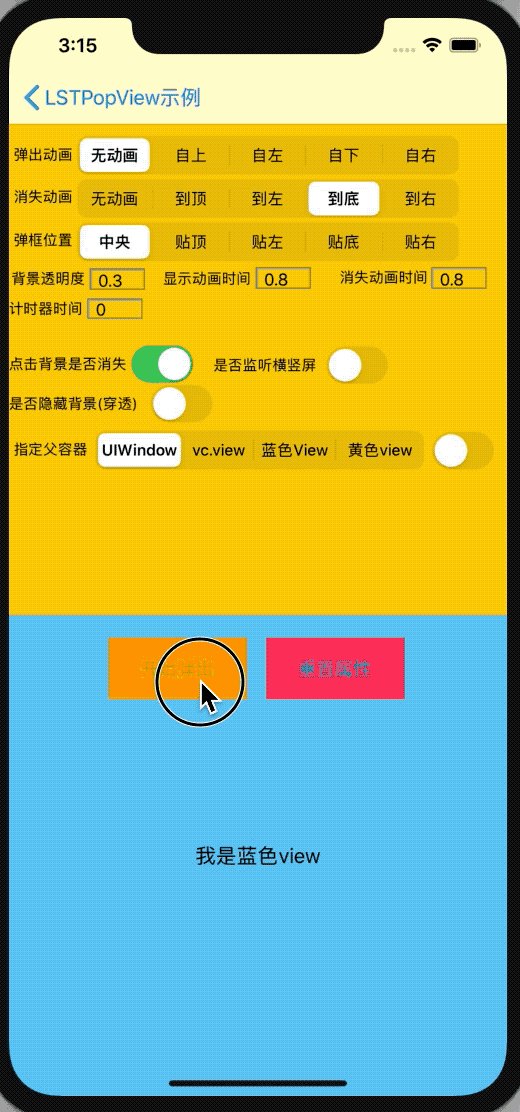
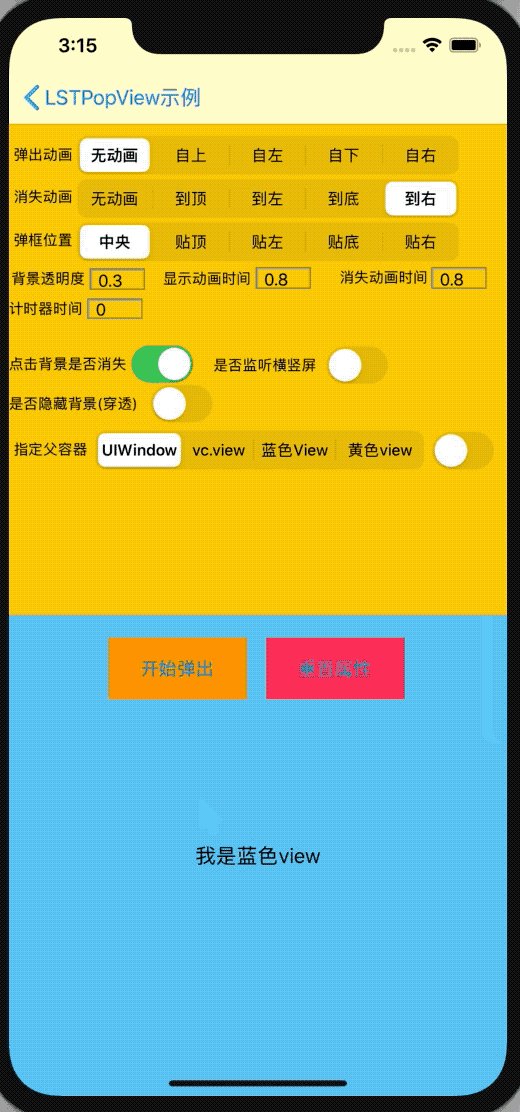
移除动画,中间,至上,至左,至下,至左
 |
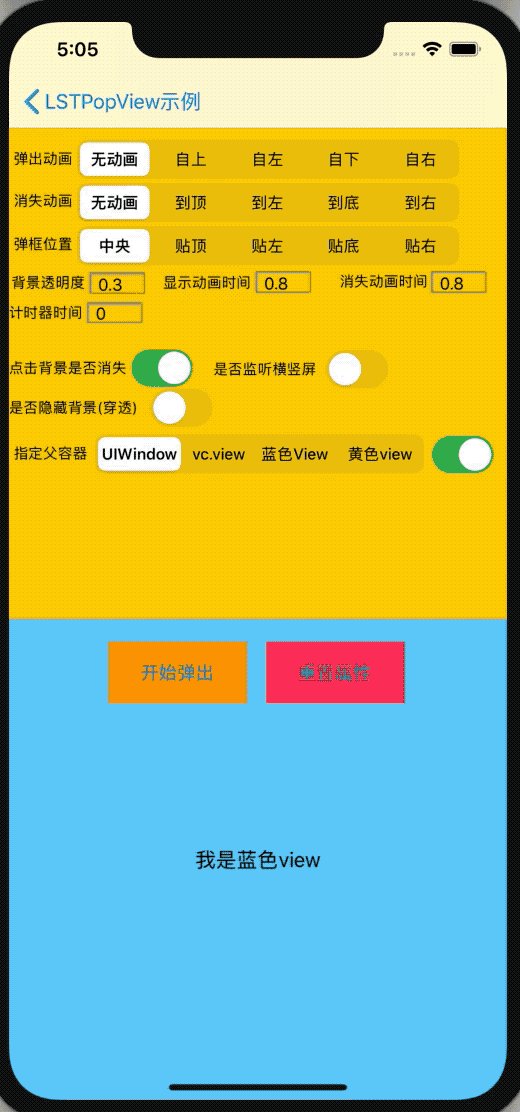
弹框位置,中间,贴顶,贴左,贴底,贴右
 |
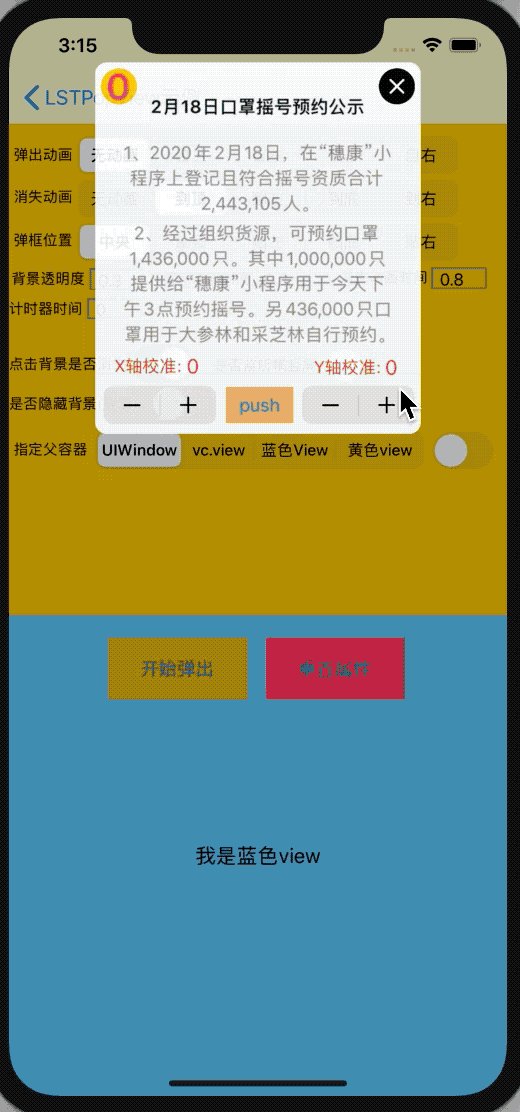
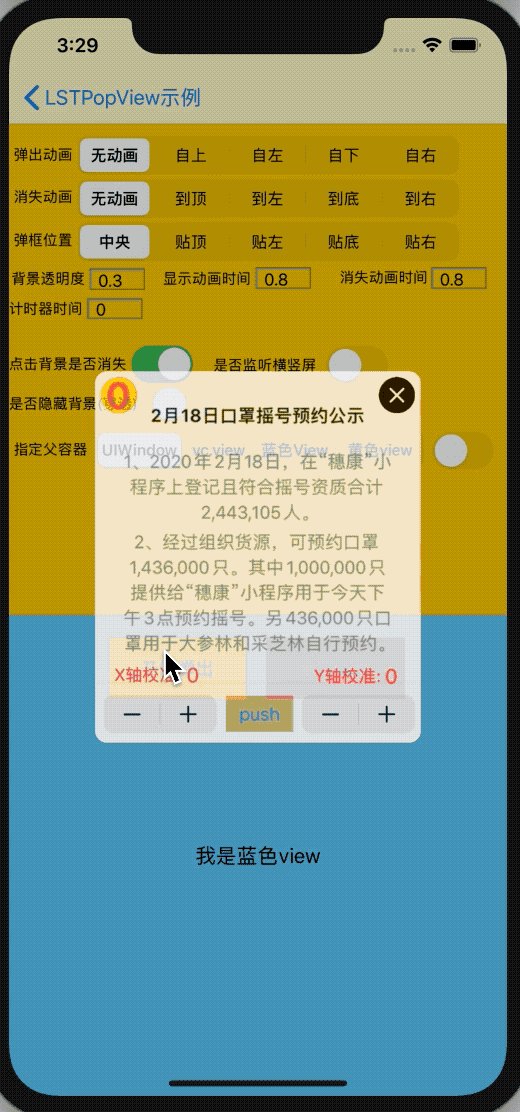
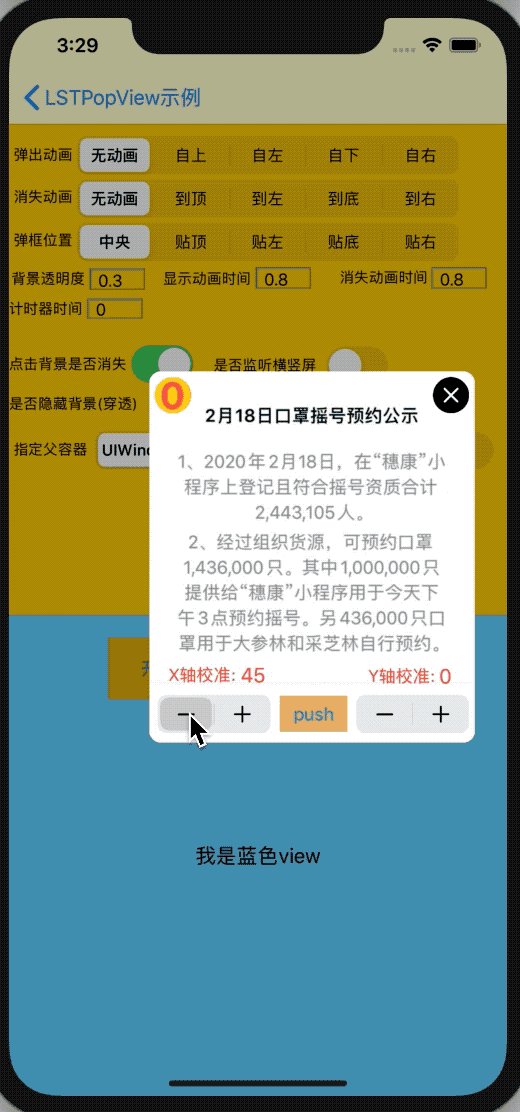
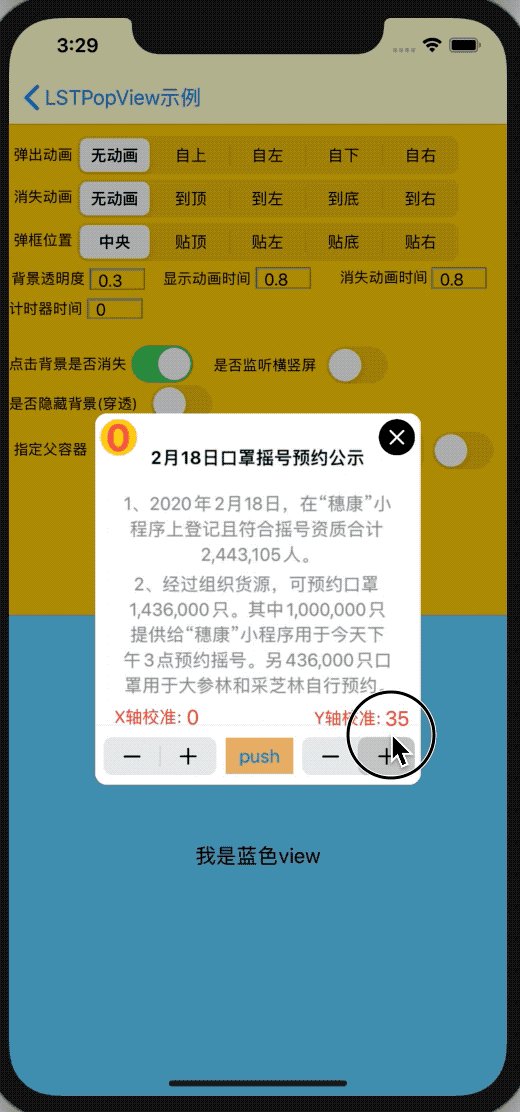
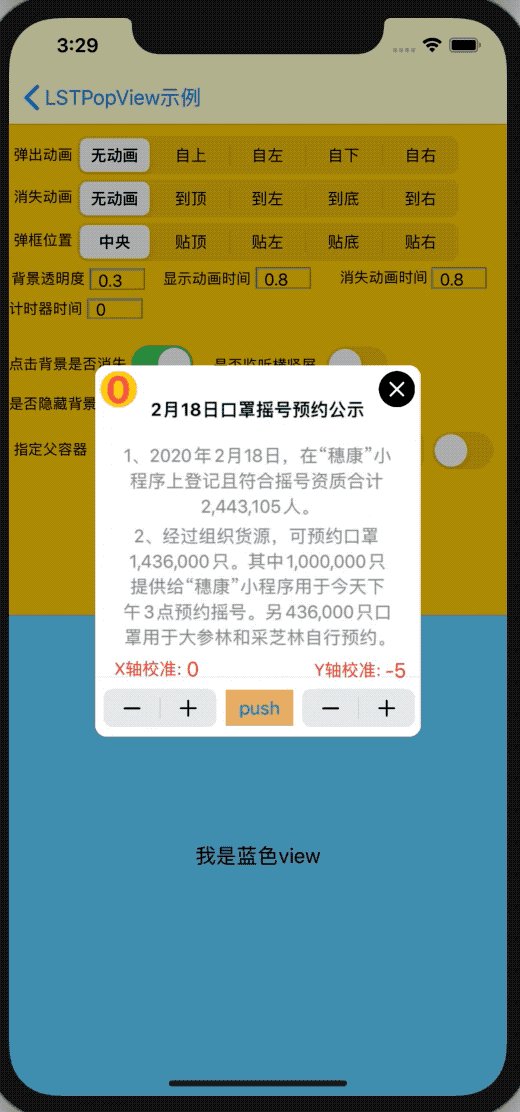
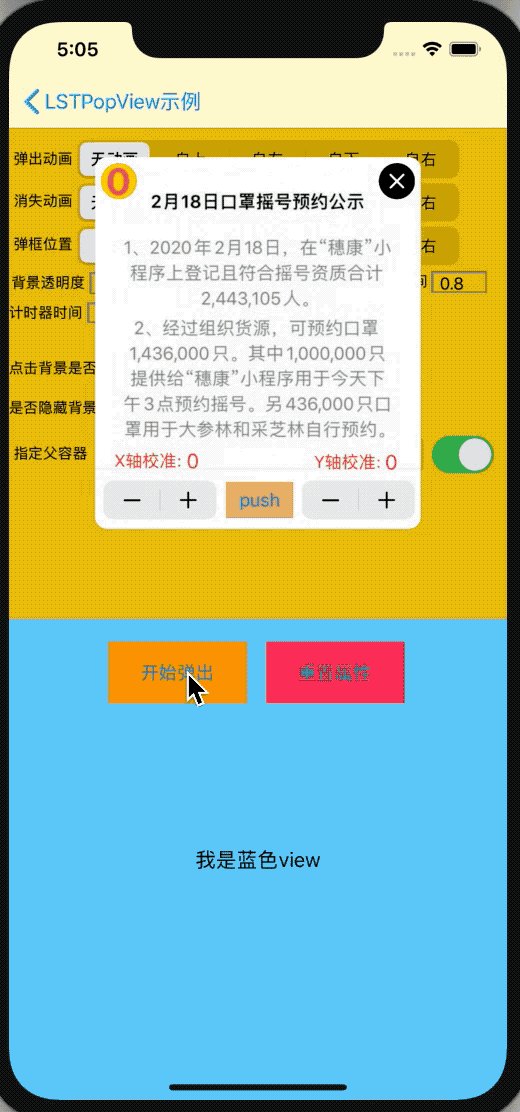
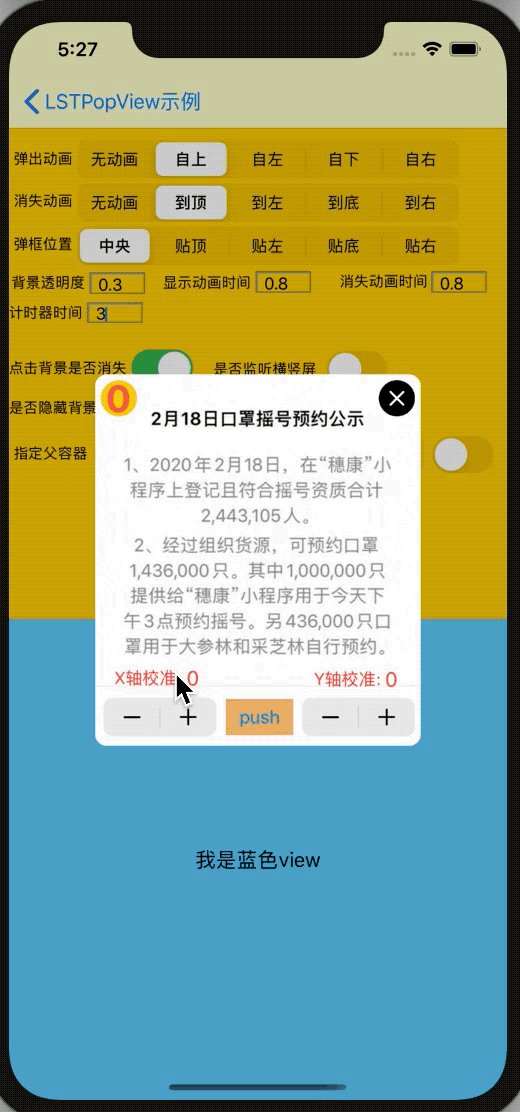
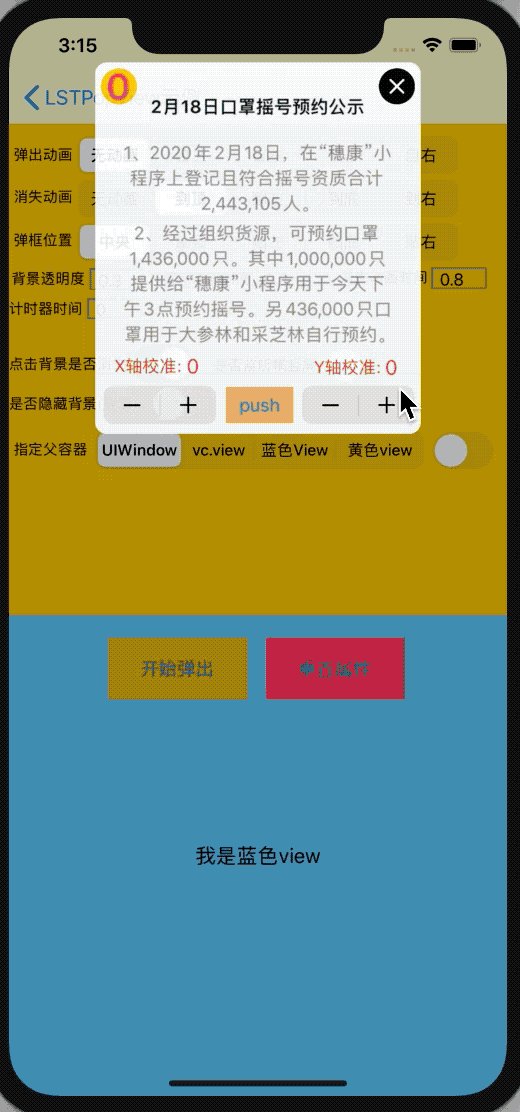
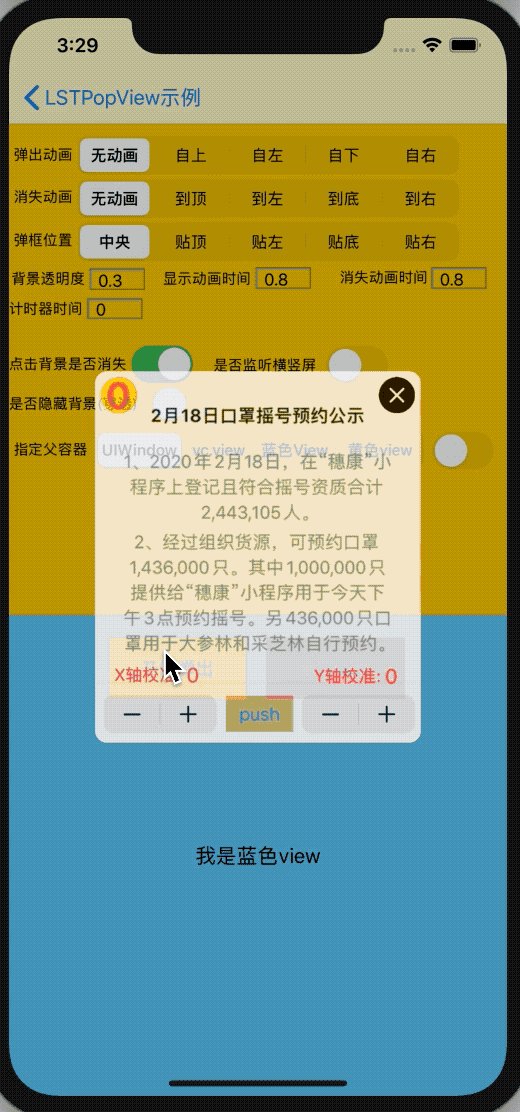
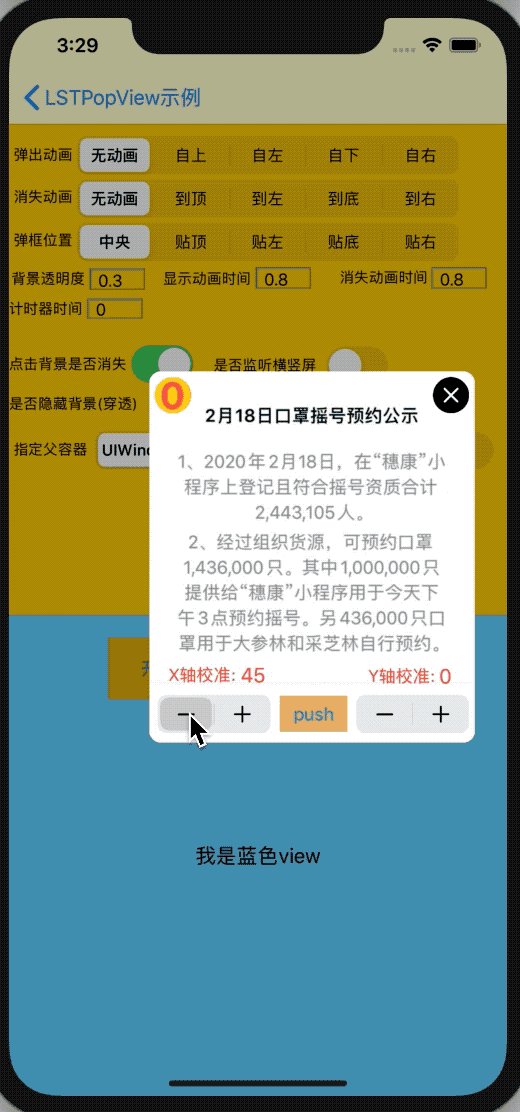
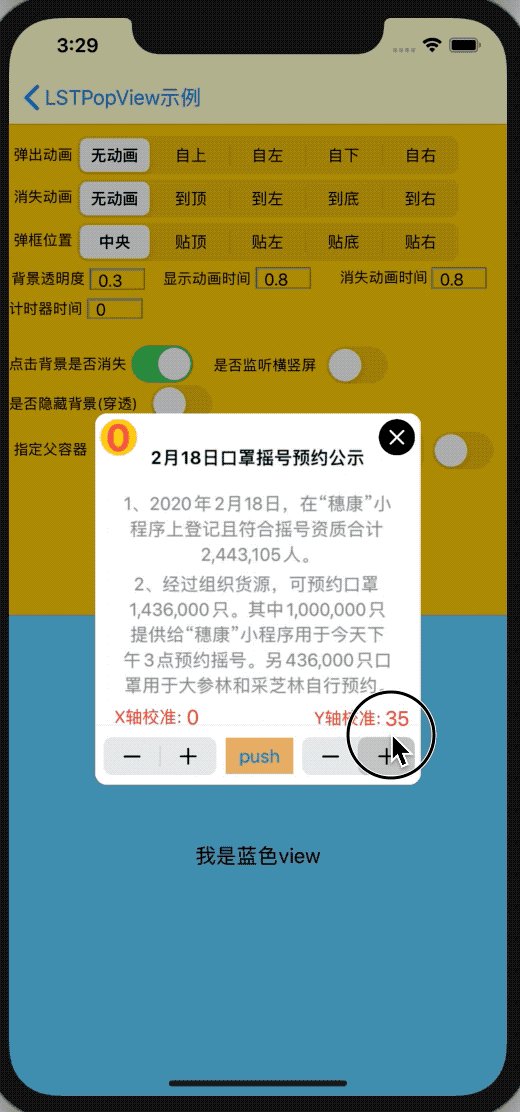
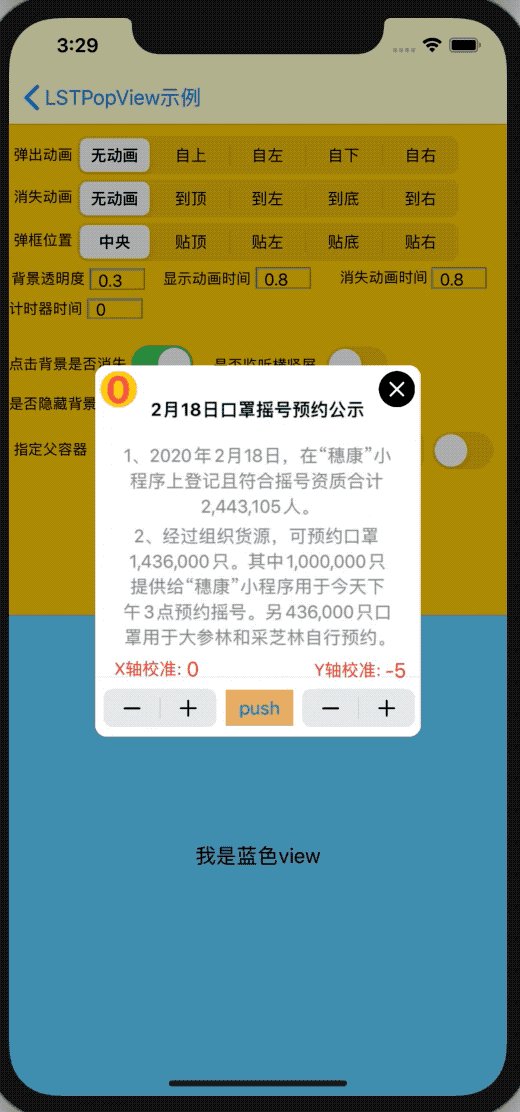
移除X轴Y轴校准
 |
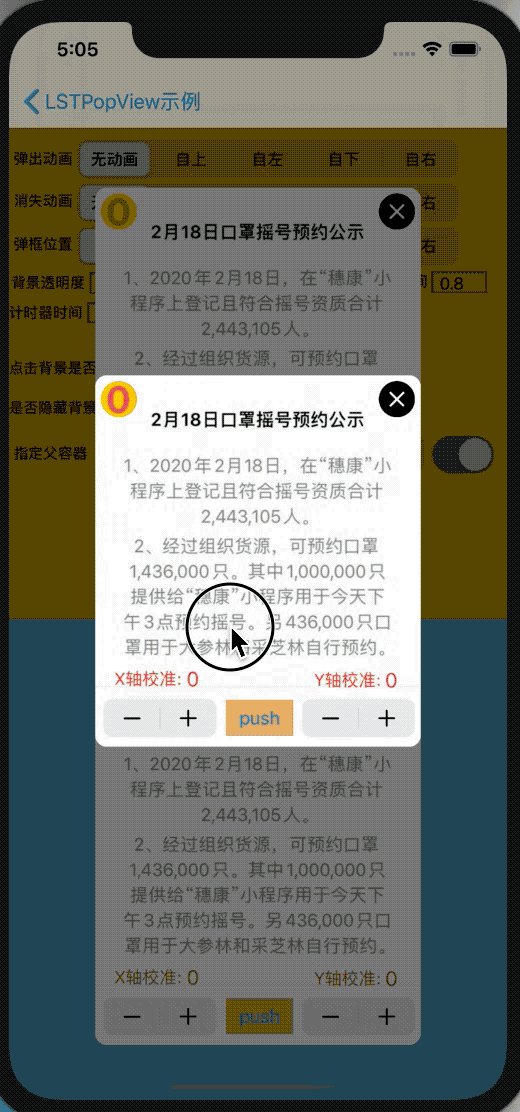
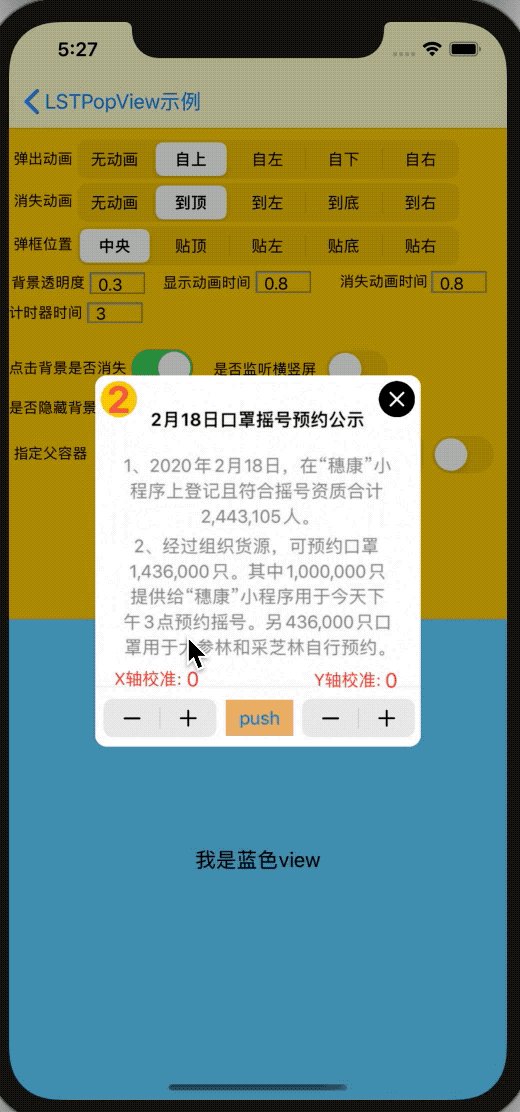
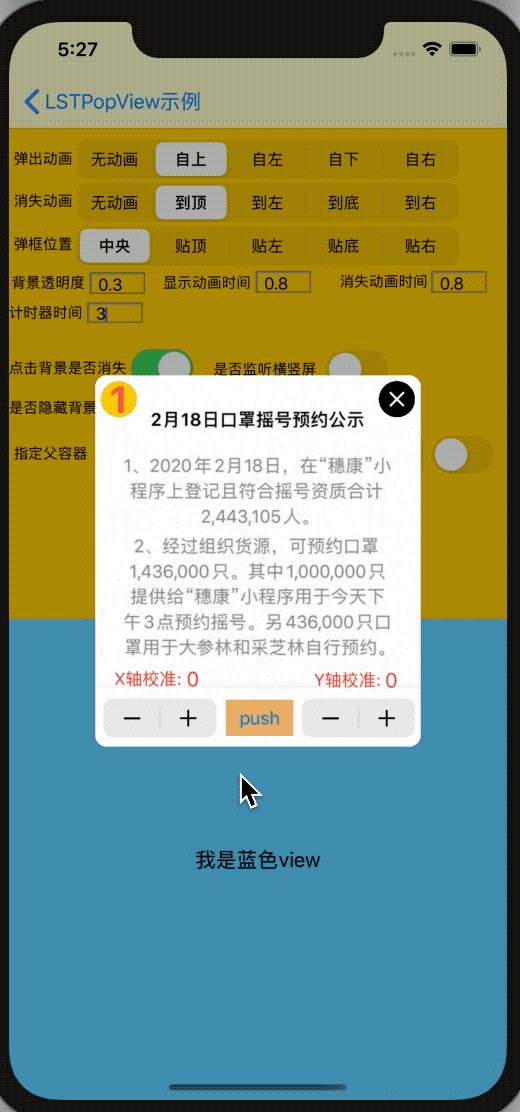
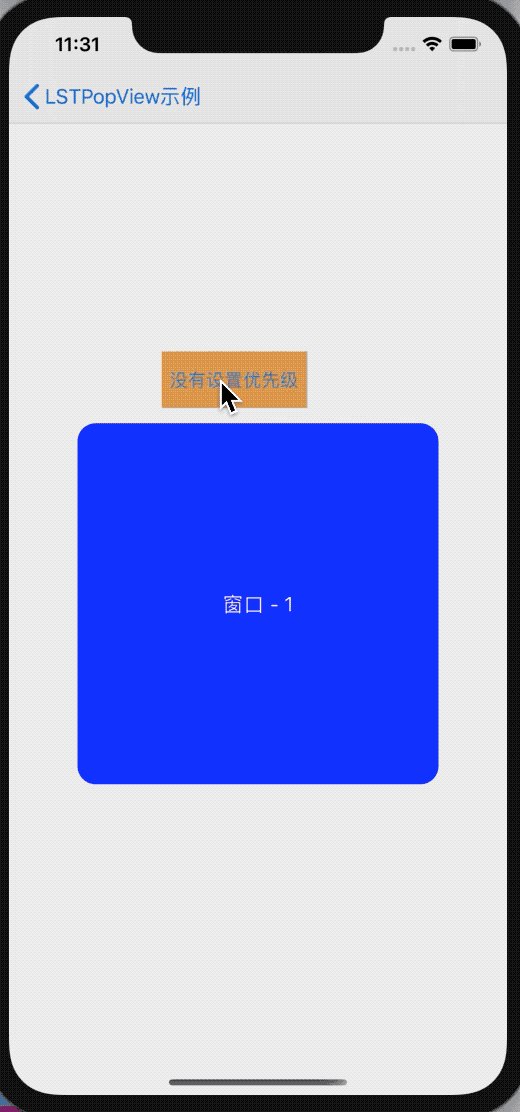
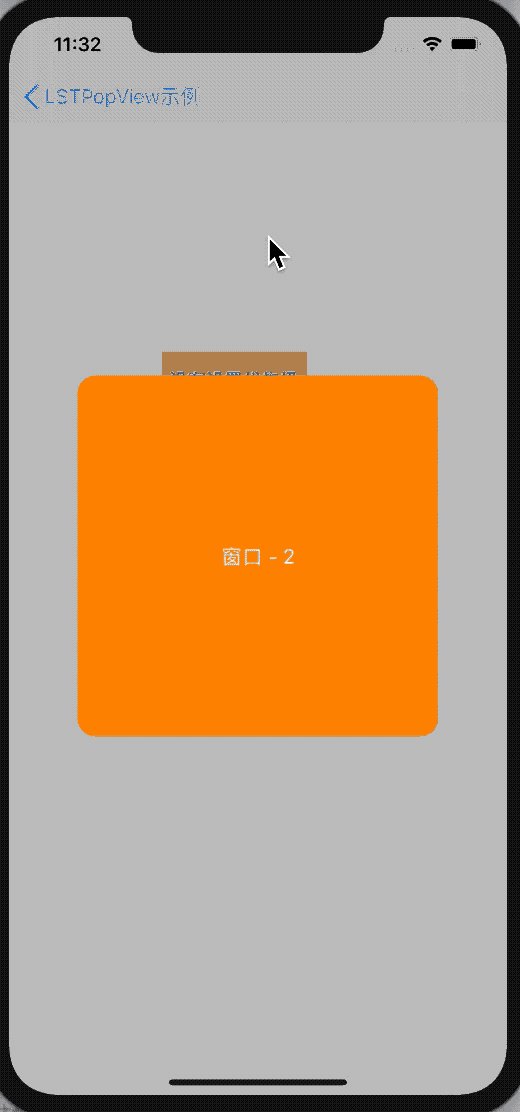
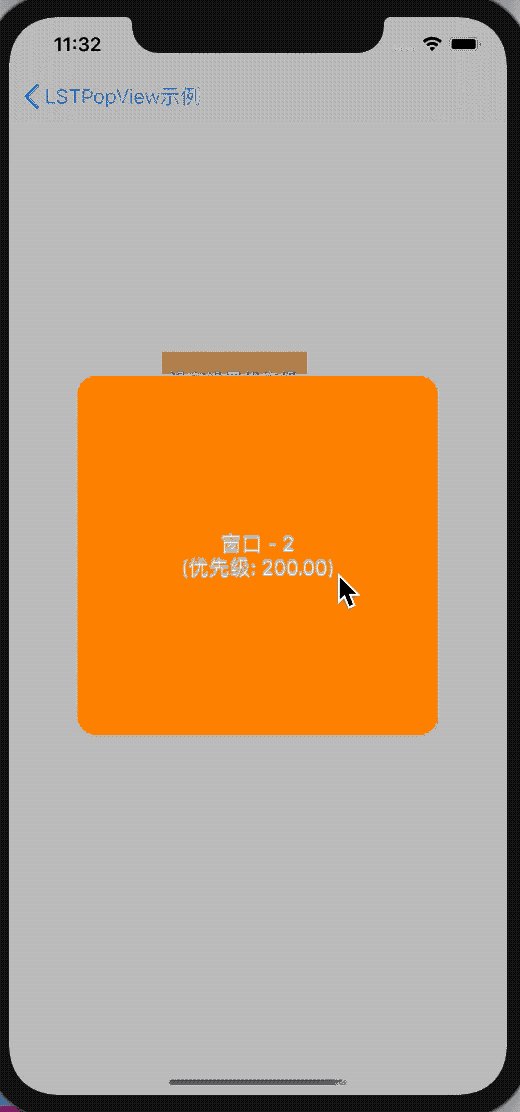
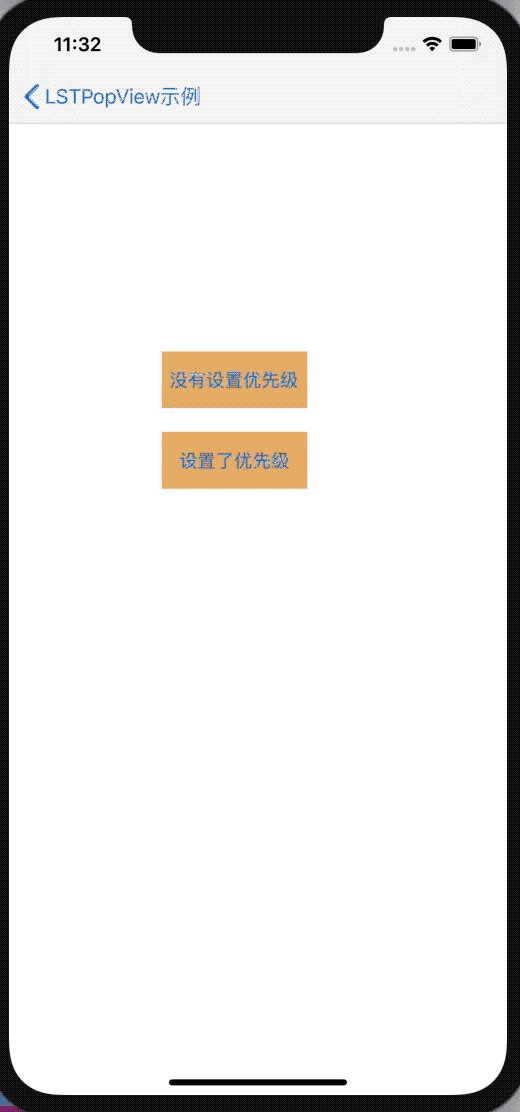
多窗口优先级
 |
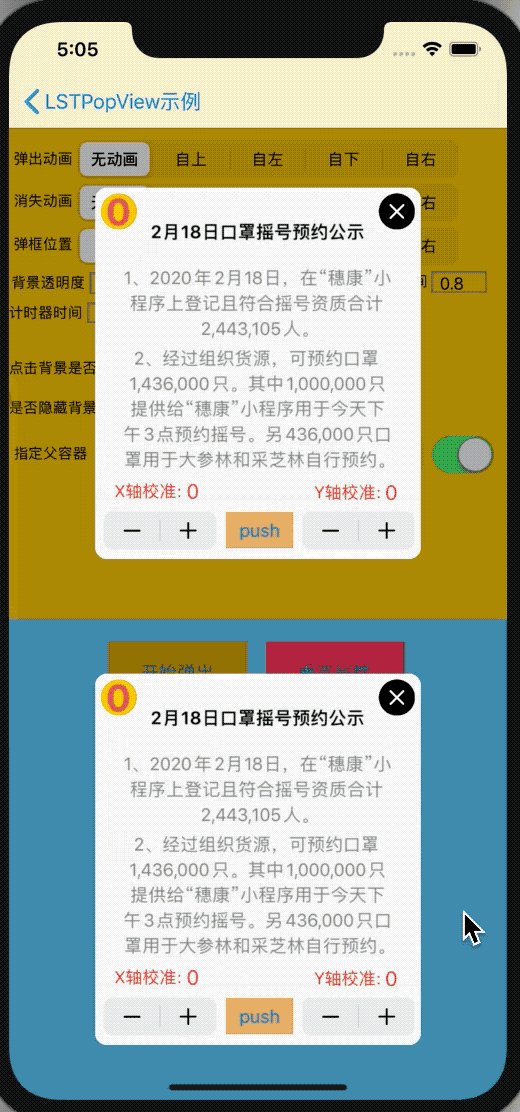
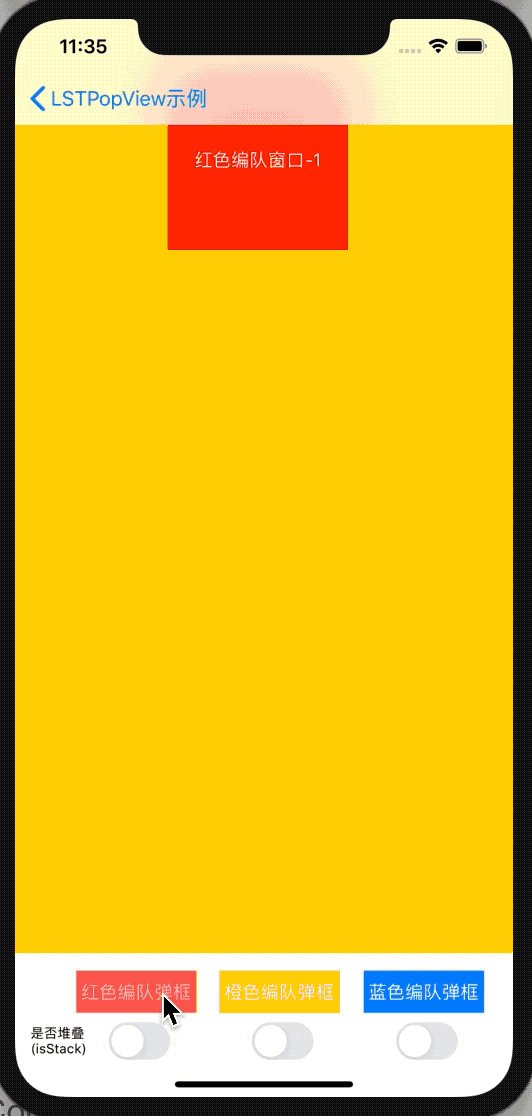
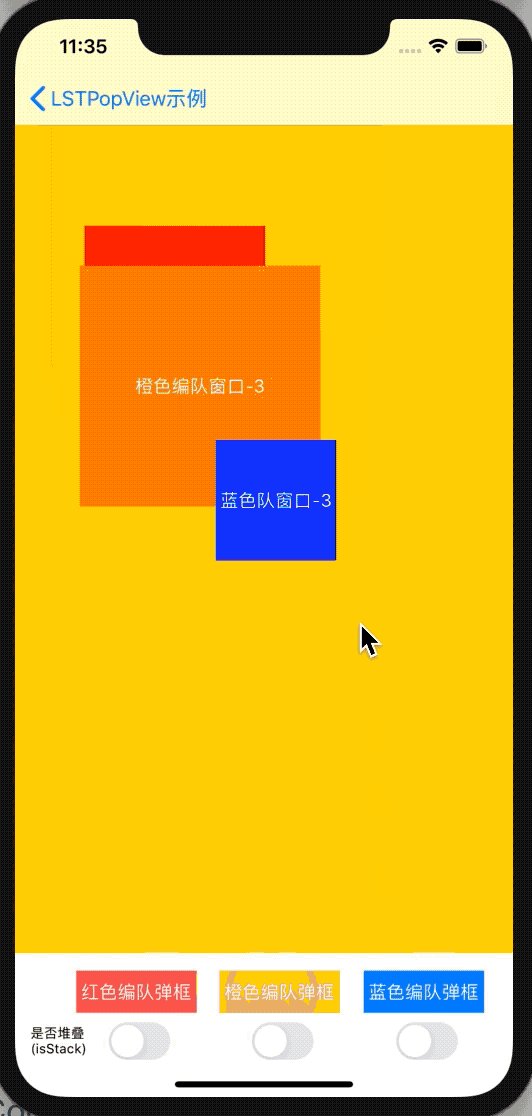
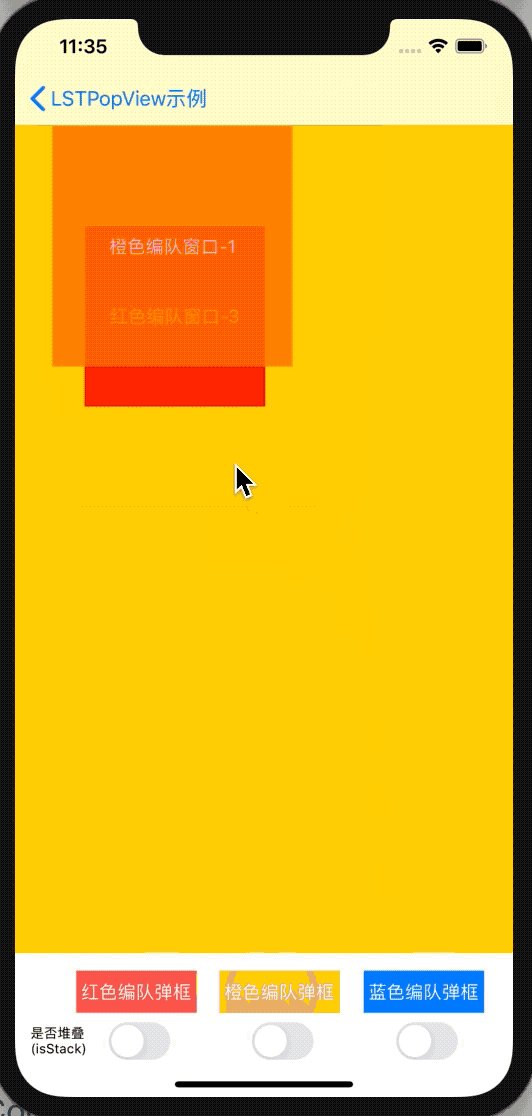
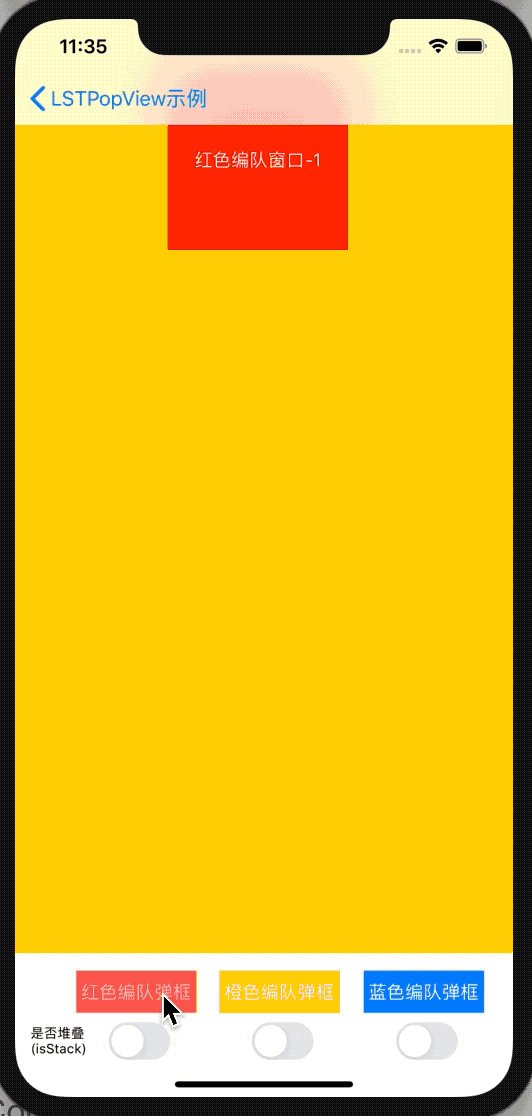
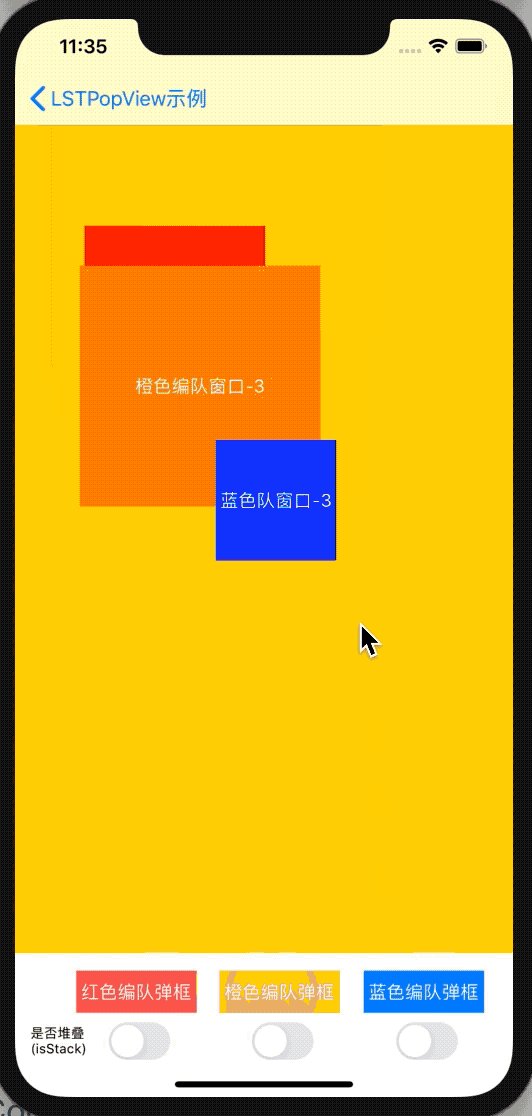
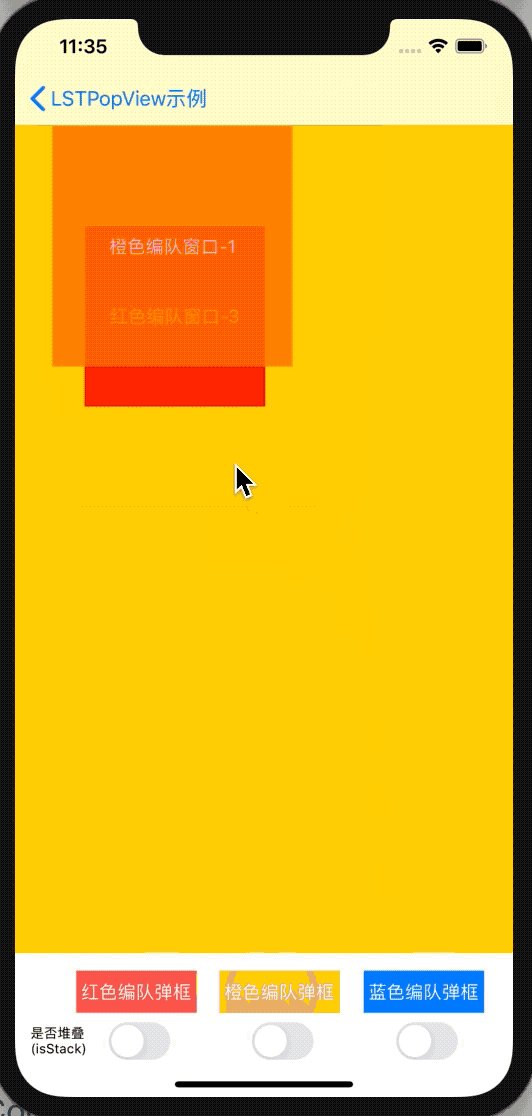
多窗口编队使用
 |
屏幕旋转
 |
作者
490790096@qq.com, LoSenTrad@163.com
版权
尊重劳动成果, 人人有责.